Mikä on vaihtoehtoinen teksti? Sivuelementin käyttäminen kuville
- Vaihtoehtoinen teksti on olennainen osa verkkosivujen suunnittelua. Se on lyhyt tekstikuvaus sivulla olevasta kuvasta.
- Esteettömyystyökalut käyttävät vaihtoehtoista tekstiä kuvien kuvausten lukemiseen ääneen sokeille tai näkövammaisille vierailijoille ja hakukoneet parantamaan verkkosivujen sijoitusta.
- Voit nähdä vaihtoehtoisen tekstin millä tahansa verkkosivulla tarkastelemalla sivun HTML-koodia.
Vaihtoehtoinen teksti on osa verkkosivujen suunnittelua. Tarkemmin sanottuna se on lause tai lause, joka kuvaa sivulla olevaa kuvaa.
Nykyaikaisessa verkkosivun suunnittelussa vaihtoehtoinen teksti ei näy useimmille käyttäjille, mutta sitä pidetään olennaisena osana hyvää web-suunnittelua, ja jokaiseen sivulla olevaan kuvaan tulee liittää vaihtoehtoinen teksti.
Vaihttekstin tarkoitus
Vaihtoehtoinen teksti palvelee kahta päätarkoitusta. Näytönlukutyökalut käyttävät sitä kuvien kuvausten ääneen lukemiseen käyttäjille, jotka ovat sokeita, näkövammaisia tai jotka tarvitsevat lisäapua sivun sisällön näkemiseen. Hyvä vaihtoehtoinen teksti on välttämätöntä näille käyttäjille, jotta heillä olisi tyydyttävä käyttökokemus verkkosivulla.
Google ja muut hakukoneet käyttävät sitä myös kuvan sisällön ymmärtämiseen, minkä avulla se voi sijoittaa verkkosivun paremmin hakutuloksissa.
Kuinka lisätä vaihtoehtoinen teksti kuvaan ja nähdä se HTML-muodossa
Vaihtoehtoisen tekstin lisääminen vaihtelee verkkosivun luomiseen käytetyn web-suunnittelun tai sisällönhallintajärjestelmän mukaan. Yleensä työkalu tarjoaa kentän vaihtoehtoisen tekstin kirjoittamista varten, kun kuva ladataan verkkosivulle. Useimmissa tapauksissa voit myös muokata ladattua kuvaa jälkikäteen lisätäksesi tai muokataksesi vaihtoehtoista tekstiä.
Voit lisätä vaihtoehtoista tekstiä mihin tahansa kuvaan web-suunnittelu- tai sisällönhallintatyökalulla, kuten WordPressillä.
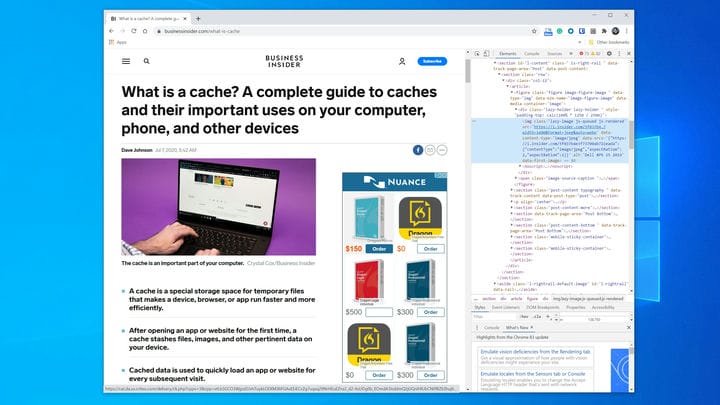
Tämä vaihtoehtoinen teksti koodataan sitten sivulle HTML-muodossa. Voit nähdä tämän missä tahansa verkkoselaimessa käyttämällä selaimesi "Tarkista"-toimintoa. Esimerkiksi Chromessa napsauta hiiren kakkospainikkeella verkkosivulla olevaa kuvaa ja napsauta avattavasta valikosta "Tarkista". Napsauta Firefoxissa hiiren kakkospainikkeella ja valitse "Tarkista elementti". Molemmissa tapauksissa sinun pitäisi nähdä ikkuna, jossa on sivun HTML-koodi. Kuvassa sinun pitäisi nähdä HTML-tunniste, jossa lukee "alt=", jota seuraa alt-tekstin kuvaus.
Voit käyttää Tarkastus-työkalua selaimessa, kuten Chromessa, nähdäksesi verkkosivun kuvaan liittyvän vaihtoehtoisen tekstin.
Vaihtoehtoisen tekstin parhaat käytännöt
Hakukoneoptimoinnin (SEO) asiantuntijoilla on paljon ohjeita verkkosivujen suunnittelusta ja verkkosivun elementeistä, kuten vaihtoehtoisesta tekstistä. Voit ottaa kokonaisia kursseja tästä aiheesta. Mutta yleisesti ottaen vaihtoehtoisen tekstin suhteen voidaan tehdä muutamia perussuosituksia. Tässä on joitain yleisiä ohjeita hyvän vaihtoehtoisen tekstin muodostamiseen:
- Pituutta koskevat ohjeet vaihtelevat ajoittain, mutta tällä hetkellä vaihtoehtoisen tekstin tulee olla alle 100 merkin pituinen, mukaan lukien välilyönnit.
- Kuvaile kuvaa selkeästi, tarkasti ja ytimekkäästi.
- Älä aloita vaihtoehtoista tekstiä ilmauksella, kuten "Kuva…" tai "Kuva…". Kuvaile vain, mitä kuvassa on.
- Älä "täytä" vaihtoehtoiseen tekstiin verkkosivuun liittyviä avainsanoja, vaan ole mahdollisimman tarkka. Tämä auttaa sekä sokeita että näkövammaisia kävijöitä sekä Googlea.