Flutter UI Toolkit: создание кроссплатформенного ListView с бесконечной прокруткой
Каждый раз, когда вы создаете мобильное приложение, вы хотите, чтобы оно было совместимо с как можно большим количеством различных устройств. Для Android это означает разработку для устройств с различным оборудованием, программным обеспечением и конфигурациями экрана, но если вы хотите, чтобы ваше приложение охватило максимально возможную аудиторию, вам нужно выйти за рамки Android и сделать свое приложение доступным на других мобильных устройствах. платформ.
После Android многие разработчики мобильных устройств обращают свое внимание на iPhone и iPad, но перенос существующего приложения Android на iOS требует времени и усилий – не было бы проще, если бы вы могли просто создать единую базу кода, работающую как на Android, так и на iOS?
Flutter – это набор инструментов пользовательского интерфейса (UI), который предназначен именно для этого. Во введении к статье о Flutter мы изучили этот новый набор инструментов и использовали его для создания нескольких простых приложений. В этом продолжении мы выходим за рамки Hello World и создаем приложение, которое более точно отражает, как вы можете использовать Flutter в реальном мире.
К концу этой статьи вы будете использовать Flutter и Dart для создания бесконечного списка прокрутки, заполненного данными, полученными из двух внешних пакетов Dart – и все это без единого адаптера в поле зрения!
Настройка вашей среды разработки
Чтобы следовать этому руководству, вам необходимо установить SDK Google Flutter и добавить плагины Flutter и Dart в свою установку Android Studio. Если вы еще не завершили эту настройку, мы проведем вас через этот процесс в Google Flutter – что это такое и как использовать его для создания кроссплатформенных приложений.
Начало работы: Hello World с Flutter
В этой статье мы собираемся создать приложение, которое состоит из ListView с бесконечной прокруткой. По мере прокрутки пользователя ListView будет заполняться новыми данными, которые генерируются случайным образом с помощью двух внешних пакетов Dart. Эти данные могут быть чем угодно, но я собираюсь создать «Генератор временных паролей», который предоставит список вымышленных имен и временный пароль, который этот человек может использовать для входа в свою учетную запись в первый раз. ,
Первый шаг – это создание нового приложения Flutter:
- Выберите «Создать> Новый проект Flutter…» на панели инструментов Android Studio.
- Выберите «Приложение Flutter> Далее».
- Дайте вашему проекту имя и укажите, где он должен храниться. Нажмите кнопку “Далее.”
- Введите домен своей компании и нажмите «Готово».
Откройте файл main.dart своего проекта, и вы увидите много шаблонного кода (и если вы следовали нашему первому руководству по Flutter, то весь этот код должен показаться вам знакомым!)
Чтобы упростить задачу, давайте заменим весь этот шаблон простым приложением «Hello World»:
importЗапустите это приложение, подключив физический смартфон или планшет Android к компьютеру для разработки, или запустив виртуальное устройство Android (AVD), а затем выбрав «Выполнить»> «Выполнить» на панели инструментов Android Studio.
Через несколько секунд ваше приложение должно появиться на экране и отобразить сообщение «Hello World».
Проект не компилируется? Обработка Dart: ошибки пользовательского интерфейса
Когда вы пытаетесь запустить приложение Flutter в первый раз, вы можете столкнуться со следующей ошибкой:
Встроенная библиотека dart: ui недоступна на автономной виртуальной машине. обработчик библиотеки не удалось экспортировать ‘dart: ui'
Если вы видите это сообщение, то обычно это означает, что Android Studio настроена для запуска вашего проекта как приложения командной строки Dart, а не приложения Flutter.
Чтобы проверить, происходит ли это в вашем проекте, выберите «Выполнить> Изменить конфигурации…» на панели инструментов Android Studio. Если в следующем окне выбрано «Приложение командной строки Dart», значит, вы нашли источник проблемы! Исправить это:
- В окне «Выполнить> Изменить конфигурации…» выберите «Flutter».
- Щелкните маленький значок «+».
- Выберите «Flutter».
- Найдите поле «Точка ввода данных» и нажмите соответствующую кнопку «…».
- Откройте папку «lib» вашего проекта и выберите «main.dart». Нажмите «ОК».
- Нажмите «Применить».
Теперь вы можете без проблем запускать свой проект.
Не изобретай велосипед! Использование внешних пакетов
При создании любого приложения вы захотите сосредоточить свое время и силы на совершенствовании функций, которые делают ваше приложение уникальным, а не на копировании одного и того же повторяющегося шаблонного кода, который возникает в бесчисленных приложениях.
Итак, зачем тратить время на написание шаблонного кода самостоятельно, когда есть целый репозиторий сторонних пакетов Dart, которые вы можете использовать в своих проектах Flutter? Хранилище Pub пакет содержит пакеты, которые охватывают широкий круг общих случаев использования, в том числе выдачи сетевых запросов, реализации Google Войдите в систему, и чтение и запись пары ключ-значение.
В конце концов, мы заполним наш ListView данными из двух разных пакетов Dart, а пока давайте просто заменим статическое сообщение приложения «Hello World» на случайно сгенерированное имя, предоставленное пакетом Faker.
Вы добавляете внешние пакеты в свой проект Flutter через его файл pubspec.yaml. В самом простом случае вы объявляете зависимость пакета, добавляя его имя в pubspec.yaml, но рекомендуется указать диапазон версий, с которыми совместимо ваше приложение, например, совместимо ли оно только с Faker 0.0.5 или Faker 0.0. .1-Faker 1.0.0.
Dart использует семантическое управление версиями, где критические изменения обозначаются увеличением номера основной версии. Если ваш проект нормально работает с версией 1.1.2 внешнего пакета, то в соответствии с семантическим управлением версиями он должен работать со всеми выпусками до версии 2.0.0, но не включая ее, что станет следующим серьезным критическим изменением.
Вы указываете диапазон версий, используя синтаксис символа вставки (^), например ^ 2.2.3 означает, что ваш проект совместим с версией 2.2.3 и всеми последующими выпусками до версии 3.0.0.
Откройте файл pubspec.yaml и добавьте пакет Faker. На момент написания самым последним выпуском был Faker 0.0.5, поэтому я знаю, что мой проект будет совместим со всеми выпусками до Faker 1.0.0.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
//Add the following//
faker: ^0.0.5
Когда вы добавляете новую зависимость к pubspec.yaml, в верхней части экрана должен появиться баннер; нажмите ссылку «Получить пакеты» этого баннера. Через несколько секунд Android Studio отобразит сообщение «Процесс завершен с кодом выхода 0».
Затем вам нужно импортировать пакет Faker, поэтому переключитесь на файл main.dart вашего проекта и добавьте следующее:
importОтображение случайно сгенерированных данных
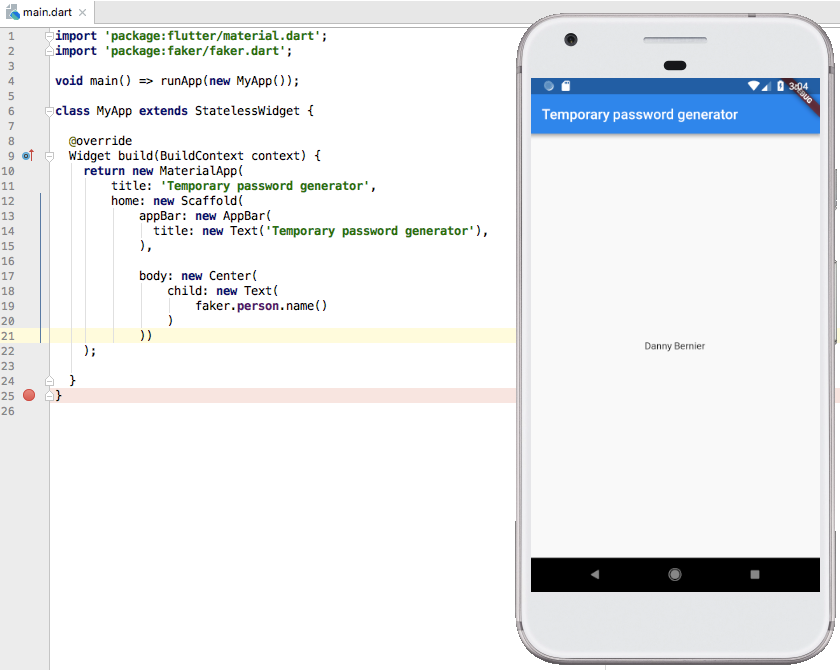
Согласно примерам использования Faker, мы можем сгенерировать имя с помощью faker.person.name(), поэтому нам просто нужно заменить текст «Hello World» на эту строку:
importЗапустите это приложение на своем физическом устройстве Android или AVD, и вы увидите имя в центре экрана. Попробуйте выйти и перезапустить это приложение несколько раз, и каждый раз должно появляться новое имя.
Создание виджетов без состояния и с отслеживанием состояния
Во Flutter виджеты могут быть либо без состояния, либо с сохранением состояния.
StatelessWidget не содержит состояния; все его значения окончательны и не могут быть изменены во время выполнения. В нашем приложении уже есть пример виджета без сохранения состояния:
class MyApp extends StatelessWidget Напротив, StatefulWidget содержит информацию о состоянии, которая может меняться во время выполнения. StatefulWidget состоит из:
- Класс, расширяющий класс StatefulWidget. Это временный объект, который используется для создания приложения в его текущем состоянии.
- Класс State, содержащий некоторые изменяемые данные, которые могут изменяться в течение времени существования виджета. Объекты состояния сохраняются между вызовами build (), поэтому они могут сохранять информацию.
Чтобы создать наш список, нам нужен виджет с отслеживанием состояния (я называю свой RandomNames) и соответствующий класс состояния (RandomNamesState).
Вот мой класс RandomNames, который просто создает связанный класс State:
class RandomNames extends StatefulWidget Затем нам нужно создать класс RandomNamesState, который содержит метод build (), в котором мы сгенерируем случайное имя:
class RandomNamesState extends State<RandomNames> Наконец, нам нужно удалить код генерации имени из класса MyApp нашего проекта и вместо этого указать его в направлении класса RandomNames:
importДобавление дополнительных пакетов Dart: случайные слова
Я собираюсь создать «временный пароль» для каждого имени в списке, объединив два случайных английских слова в WordPair. Я сгенерирую эти WordPairs с помощью пакета random_words, поэтому давайте добавим этот пакет в качестве второй зависимости проекта:
- Откройте файл pubspec.yaml и добавьте последнюю версию random_words. Не забывайте каретку!
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
faker: ^0.0.5
//Add the following//
random_words: ^1.0.1- При появлении запроса нажмите «Получить пакеты».
- Перейдите в файл main.dart и добавьте оператор импорта random_words:
importСоздать ListView с бесконечной прокруткой
Когда дело доходит до отображения прокручиваемого содержимого, Dart предоставляет виджет ListView, похожий на стандартный RecylerView Android.
Есть несколько разных способов создания ListView:
- Предоставьте явный список дочерних элементов. Это требует, чтобы ваше приложение подготовило каждого дочернего элемента, который может отображаться в ListView, а не только дочерние элементы, которые в настоящее время видны. Из-за дополнительной вычислительной мощности этот метод подходит только для списков, содержащих небольшое количество дочерних элементов.
- Используйте ListView.custom для создания массива виджетов с настраиваемой дочерней моделью.
- Создавайте только те дочерние элементы, которые видны на экране, с помощью конструктора ListView.builder. Этот подход по запросу рекомендуется для ListView, у которых есть большое или бесконечное количество дочерних элементов, поэтому мы будем строить наш ListView именно так.
В дополнение к ListView.builder мы будем использовать свойство itemBuilder, которое вызывается один раз для каждого элемента ListView и отвечает за размещение нового содержимого в каждой строке. Свойство itemBuilder принимает два параметра: BuildContext и итератор строки «i». Итератор увеличивается каждый раз при вызове функции, что позволяет списку неограниченно увеличиваться по мере прокрутки пользователя.
Вот первая часть нашего кода ListView:
class RandomNamesState extends State<RandomNames> Здесь функция _listContent () вызывает _buildRow (), который возвращает еще один новый элемент: виджет ListTile .
Мы используем ListTile для определения содержимого и структуры каждого элемента списка, такого как его заголовок, основной текст и любые изображения, которые мы хотим использовать. Как минимум, ListTile должен содержать атрибут title.
Давайте определим ListTile, который использует в качестве заголовка случайно сгенерированное имя:
Обратите внимание, что все ListTiles имеют фиксированную высоту, поэтому они не будут увеличиваться или уменьшаться в соответствии с вашим содержимым. Если вам нужны строки с изменяемым размером, вы должны вместо этого использовать виджет Row.
Создание элементов списка: добавление временного пароля
После того, как вы определили базовый ListTile, в ListView легко добавить дополнительный контент.
Чтобы добавить «временный пароль» и вспомогательный текст, просто обновите блок ListTile:
Widget _buildRow(WordPair pair) К этому моменту ваш файл main.dart должен выглядеть примерно так:
importЗапустите этот проект на своем устройстве Android, и вы должны столкнуться с работающим ListView. Прокрутите список, и внешние пакеты Dart автоматически сгенерируют больше имен и временных паролей – независимо от того, как далеко или быстро вы прокручиваете!
Тематическое оформление приложения с помощью образцов цвета
Давайте закончим, изменив внешний вид нашего приложения, используя класс ThemeData Flutter. Этот класс имеет широкий спектр атрибутов, которые позволяют вам изменять все, от цвета переднего плана виджетов вашего приложения (accentColor) до цвета фона диалоговых окон (dialogBackgroundColor) и выделения, используемого для выделенного текста (textSelectionColor).
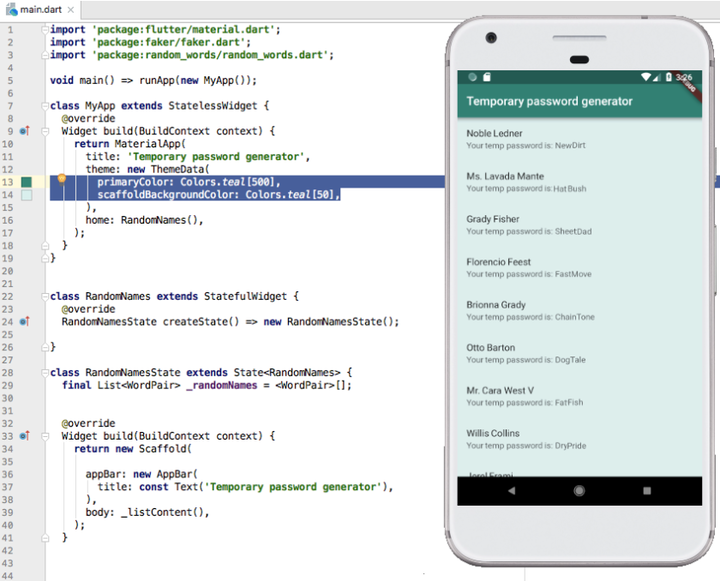
Я использую «primaryColor», чтобы изменить цвет панели приложения, и «scaffoldBackgroundColor», чтобы изменить цвет Материала под Scaffold, что, по сути, аналогично изменению цвета фона приложения.
Я также собираюсь использовать образцы цвета, которые представляют собой оттенки с цифровой кодировкой. Чем меньше число, тем светлее оттенок, а чем больше число, тем темнее оттенок, в диапазоне от 100 до 900 с шагом 100, за исключением 50, который является самым светлым оттенком. Вы можете найти примеры всех доступных образцов в документации Flutter.
В следующем коде я использую разные образцы бирюзового цвета для primaryColor и scaffoldBackgroundColor приложения:
importВы можете комбинировать различные атрибуты, цвета и образцы ThemeData для создания различных эффектов.
Подведение итогов
В этой статье мы создали список с бесконечной прокруткой, используя компонент ListView в Dart. Мы также рассмотрели, как можно ускорить время разработки, используя внешние пакеты из репозитория Pub.
Вы уже пробовали инструментарий Flutter? И есть ли еще темы Flutter, которые вы хотели бы, чтобы мы затронули? Дайте нам знать в комментариях ниже!
Источник записи: https://www.androidauthority.com