Создайте виджет Android для своего приложения
С первых дней существования ОС виджеты для Android позволяли пользователям взаимодействовать со своими любимыми приложениями, не выходя из рабочего стола. Так как же создать виджет для Android?
Для разработчика виджеты делают ваше приложение ценным на главном экране пользователя. Вместо того, чтобы прятаться в ящике приложений, пользователи будут получать напоминания о вашем приложении каждый раз, когда они взглянут на свой домашний экран, а также получат предварительный просмотр наиболее интересного и полезного контента вашего приложения.
Виджеты делают ваше приложение заметным на рабочем столе пользователя.
В этой статье я покажу вам, как улучшить взаимодействие с пользователем и при этом побудить пользователей взаимодействовать с вашим приложением, создав виджет Android! К концу этой статьи вы создадите прокручиваемый виджет коллекции, который отображает полный набор данных на главном экране пользователя.
Чтобы гарантировать, что вы доставляете виджет, который пользователи хотят разместить на своем рабочем столе, мы также создадим действие конфигурации, которое позволит пользователям настраивать содержимое, внешний вид и функции виджета. Наконец, я покажу, как вы можете побудить людей использовать ваш виджет, создав изображение для предварительного просмотра виджета, которое демонстрирует лучшее, что может предложить ваш виджет.
Также читайте: Разработка для складных устройств: что вам нужно знать
Что такое виджеты для Android?
Виджет приложения – это легкое миниатюрное приложение, которое находится на главном экране пользователя.
Виджеты для Android могут предоставлять различный контент, но обычно попадают в одну из следующих категорий:
- Информационный виджет. Это виджет без прокрутки, который отображает некоторую информацию, например прогноз погоды на сегодня или дату и время.
- Виджеты коллекции. Это прокручиваемый виджет, который отображает набор связанных данных, отформатированных как ListView, GridView, StackView или AdapterViewFlipper. Виджеты коллекции обычно поддерживаются источником данных, например базой данных или массивом.
- Виджеты управления. Эти виджеты действуют как пульт дистанционного управления, который позволяет пользователям взаимодействовать с вашим приложением, не выводя его на передний план. Приложения, которые воспроизводят мультимедиа, например подкасты или музыку, часто имеют виджеты управления, которые позволяют пользователю запускать действия Play, Pause и Skip прямо со своего рабочего стола.
- Гибридные виджеты. Иногда вы можете улучшить взаимодействие с пользователем, объединив элементы из нескольких категорий. Например, если вы разрабатываете виджет управления для музыкального приложения, вы можете предоставить элементы управления Play, Pause и Skip, но вы также можете решить отображать некоторую информацию, такую как название песни и исполнитель. Если вы все же решили смешивать и сочетать, то не увлекайтесь! Виджеты, как правило, обеспечивают лучший пользовательский опыт, когда они обеспечивают легкий доступ к небольшому количеству своевременной, актуальной информации или нескольким часто используемым функциям. Чтобы облегчить гибридные виджеты, рекомендуется определить основную категорию виджета, разработать ее в соответствии с этой категорией, а затем добавить несколько элементов из дополнительной категории виджета.
Действительно ли моему проекту нужен виджет приложения?
Есть несколько причин, по которым вам следует подумать о добавлении виджета приложения в свой проект Android.
Виджеты для Android могут улучшить пользовательский опыт
Как правило, чем меньше шагов навигации требуется для выполнения задачи, тем лучше для пользователя.
Предоставляя виджет приложения, вы можете удалить несколько шагов навигации из наиболее часто используемых потоков вашего приложения. В лучшем случае ваши пользователи смогут получить необходимую информацию, просто взглянув на свой рабочий стол, или выполнить желаемую задачу, просто нажав кнопку в вашем виджете управления.
Более мощный, чем ярлыки приложений
Виджеты приложений часто реагируют на события onClick запуском верхнего уровня в соответствующем приложении, подобно ярлыку приложения. Однако виджеты также могут предоставлять прямой доступ к определенным действиям в приложении, например, нажатие на уведомление виджета о получении нового сообщения может запустить связанное приложение с уже открытым новым сообщением.
Встраивая несколько ссылок в макет виджета, вы можете одним касанием обеспечить доступ ко всем наиболее важным действиям вашего приложения, удалив еще больше шагов навигации из наиболее часто используемых потоков.
Встраивая несколько ссылок в макет виджета, вы можете одним касанием обеспечить доступ ко всем наиболее важным действиям вашего приложения.
Обратите внимание, что виджеты реагируют только на события onClick, что предотвращает случайное взаимодействие пользователей с вашим виджетом при перемещении по домашнему экрану. Единственное исключение – когда пользователь пытается удалить ваш виджет, перетаскивая его к действию «Удалить» на своем домашнем экране, так как в этом сценарии ваш виджет будет реагировать на жест вертикального смахивания.
Это взаимодействие управляется системой Android, поэтому вам не нужно беспокоиться о том, чтобы вручную реализовать поддержку вертикального смахивания в своем виджете.
Создайте виджет Android для долгосрочного взаимодействия
Убедить людей загрузить ваше приложение – это только первый шаг к созданию успешного приложения для Android. Скорее всего, если вы возьмете свой собственный смартфон или планшет Android и проведете по панели приложений, то обнаружите несколько приложений, которые вы не использовали дни, недели или даже месяцы!
Читайте также: Начало работы с Facebook для Android SDK
После того, как ваше приложение будет успешно установлено на устройстве пользователя, вам нужно будет много работать, чтобы они были вовлечены и наслаждались вашим приложением. Отображение вашего приложения на главном экране может стать мощным инструментом для стимулирования долгосрочного взаимодействия просто потому, что это постоянное напоминание о том, что ваше приложение существует!
Хорошо продуманный виджет также может служить постоянной рекламой вашего приложения. Каждый раз, когда пользователь смотрит на свой рабочий стол, у вашего виджета есть возможность активно побуждать его повторно взаимодействовать с вашим приложением, представляя им все самое интересное и полезное содержимое вашего приложения.
Создание виджета приложения-коллекции
В этом руководстве мы создадим виджет коллекции, который отображает массив в виде прокручиваемого ListView.
Чтобы помочь вам отслеживать жизненный цикл виджета приложения, этот виджет также будет запускать различные всплывающие сообщения при прохождении через различные состояния жизненного цикла. Ближе к концу этого руководства мы усовершенствуем наш виджет с помощью настраиваемого изображения предварительного просмотра, которое будет отображаться в средстве выбора виджетов Android, и действия по настройке, которое позволит пользователям настраивать виджет, прежде чем размещать его на своем рабочем столе.
Создайте новый проект Android с настройками по вашему выбору, и приступим!
Создание макета вашего виджета
Для начала давайте определим пользовательский интерфейс (UI) виджета.
Виджеты приложения отображаются в процессе вне вашего приложения, поэтому вы можете использовать только макеты и представления, поддерживаемые RemoteView.
При создании макета вы ограничены следующим:
- AnalogClock
- кнопка
- Хронометр
- Расположение кадра
- Макет сетки
- ImageButton
- ImageView
- LinearLayout
- Индикатор
- RelativeLayout
- TextView
- ViewStub
- AdapterViewFlipper
- Вид сетки
- Посмотреть список
- StackView
- ViewFlipper
Обратите внимание, что подклассы вышеуказанных классов и представлений не поддерживаются.
Создайте новый файл ресурсов макета с именем list_widget.xml. Поскольку мы будем отображать наши данные с помощью ListView, этот макет в основном служит контейнером для элемента :
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/widget_margin">Заполнение виджета коллекции
Затем нам нужно создать поставщика данных для нашего ListView. Создайте новый класс Java с именем DataProvider.java и добавьте следующее:
importAppWidgetProvider: настройка виджета
Чтобы создать виджет Android, вам нужно создать несколько файлов.
Наш первый специфичный для виджета файл – это AppWidgetProvider, представляющий собой BroadcastReceiver, где вы определяете различные методы жизненного цикла виджета, такие как метод, вызываемый при первом создании вашего виджета, и метод, который вызывается, когда этот виджет в конечном итоге удаляется.
Создайте новый класс Java (Файл> Создать> Класс Java) с именем CollectionWidget.
Для начала все файлы поставщиков виджетов должны быть наследниками класса AppWidgetProvider. Затем нам нужно загрузить файл ресурсов макета list_widget.xml в объект RemoteViews и сообщить AppWidgetManager об обновленном объекте RemoteViews:
publicСоздайте адаптер
Поскольку мы отображаем наши данные в ListView, нам нужно определить метод setRemoteAdapter() в нашем AppWidgetProvider. SetRemoteAdapter () эквивалентен вызову AbsListView.setRemoteViewsAdapter (), но предназначен для использования в виджетах приложений.
В этом методе нам нужно определить идентификатор AdapterView (R.id.widget_list) и цель службы, которая в конечном итоге будет предоставлять данные нашему RemoteViewsAdapter – мы скоро создадим этот класс WidgetService.
private static void setRemoteAdapter(Context context, @NonNull final RemoteViews views) Определение методов жизненного цикла виджета
В нашем AppWidgetProvider нам также необходимо определить следующие методы жизненного цикла виджета:
Получение нового контента с onUpdate
Метод жизненного цикла виджета onUpdate () отвечает за обновление представлений вашего виджета новой информацией.
Этот метод вызывается каждый раз:
- Пользователь выполняет действие, которое вручную запускает метод onUpdate ().
- Указанный для приложения интервал обновления истек.
- Пользователь помещает новый экземпляр этого виджета на свой рабочий стол.
- Намерение трансляции ACTION_APPWIDGET_RESTORED отправляется в AppWidgetProvider. Это намерение трансляции запускается, если виджет когда-либо восстанавливается из резервной копии.
Здесь также вы зарегистрируете любые обработчики событий, которые должен использовать ваш виджет.
При обновлении виджета Android важно помнить, что пользователи могут создавать несколько экземпляров одного и того же виджета. Например, возможно, ваш виджет настраивается, и пользователь решает создать несколько «версий», отображающих различную информацию, или предоставить доступ к уникальным функциям.
Когда вы вызываете onUpdate (), вам нужно указать, обновляете ли вы каждый экземпляр этого виджета или только конкретный экземпляр. Если вы хотите обновить каждый экземпляр, вы можете использовать appWidgetIds, который представляет собой массив идентификаторов, который идентифицирует каждый экземпляр на устройстве.
В следующем фрагменте я обновляю каждый экземпляр:
@OverrideОбратите внимание, что для упрощения кода этот метод onUpdate () в настоящее время не вносит никаких изменений в виджет.
onEnabled: выполнение начальной настройки
Метод жизненного цикла onEnabled () вызывается в ответ на ACTION_APPWIDGET_ENABLED, который отправляется, когда экземпляр вашего виджета добавляется на рабочий стол в первый раз. Если пользователь создает два экземпляра вашего виджета, то onEnabled () будет вызываться для первого экземпляра, но не для второго.
Метод жизненного цикла onEnabled () – это то место, где вы должны выполнить любую настройку, необходимую для всех экземпляров вашего виджета, например, создать базу данных, которая будет передавать информацию о вашем виджете.
Я собираюсь показать тост, чтобы вы могли точно увидеть, когда вызывается этот метод жизненного цикла:
@OverrideОбратите внимание: если пользователь удаляет все экземпляры вашего виджета, а затем создает новый экземпляр, то он классифицируется как первый экземпляр, и метод жизненного цикла onEnabled () будет вызван еще раз.
Очистка с помощью onDisabled
Метод onDisabled () вызывается в ответ на ACTION_APPWIDGET_DISABLED, который запускается, когда пользователь удаляет последний экземпляр вашего виджета.
В этом методе жизненного цикла виджета вы должны очистить все ресурсы, созданные в методе onEnabled (), например, удалив базу данных, созданную в onEnabled ().
Чтобы упростить наш код, я просто буду показывать тост каждый раз, когда запускается этот метод:
@OverrideЗавершенный AppWidgetProvider
Ваш файл CollectionWidget теперь должен выглядеть примерно так:
importФайл AppWidgetProviderInfo
Для вашего виджета приложения также требуется файл AppWidgetProviderInfo, который определяет несколько важных свойств, включая минимальные размеры вашего виджета и частоту его обновления.
Файл AppWidgetProviderInfo хранится в папке res / xml вашего проекта.
Если в вашем проекте еще нет этой папки, вам необходимо ее создать:
- Удерживая нажатой клавишу Control, щелкните папку res вашего проекта.
- Выберите «Создать»> «Каталог ресурсов Android».
- В следующем окне откройте раскрывающийся список Тип ресурса и выберите xml.
- Имя каталога должно обновиться до xml автоматически, но если этого не произойдет, вам придется изменить его вручную.
- Щелкните ОК.
Затем создайте файл collection_widget_info, который мы будем использовать как наш AppWidgetProviderInfo:
- Удерживая нажатой клавишу Control, щелкните папку xml вашего проекта.
- Выберите «Создать»> «Файл ресурсов XML».
- Назовите этот файл collection_widget_info.
- Щелкните ОК.
В нашем файле AppWidgetProviderInfo нам нужно определить следующие свойства:
1. android: previewImage
Это объект, который представляет виджет вашего приложения в средстве выбора виджетов устройства.
Если вы не предоставите previewImage, вместо этого Android будет использовать значок вашего приложения. Чтобы побудить пользователей выбирать ваш виджет из средства выбора виджетов, вы должны предоставить графическое изображение, которое показывает, как ваш виджет будет выглядеть после правильной настройки на главном экране пользователя.
Самый простой способ создать изображение для предварительного просмотра – использовать приложение Widget Preview, которое включено в эмулятор Android. Это приложение позволяет вам настроить виджет, а затем создать изображение, которое затем можно будет использовать в своем проекте Android.
Мы будем создавать это изображение, как только закончим создание нашего виджета, поэтому сейчас я буду использовать автоматически сгенерированный ресурс mipmap / ic_launcher в качестве временного изображения предварительного просмотра.
2. android: widgetCategory
Виджеты приложений должны быть размещены внутри App Widget Host, который обычно является стандартным домашним экраном Android, но также может быть сторонней программой запуска, такой как Evie Launcher или Nova Launcher.
Между уровнями API 17 и 20 можно было размещать виджеты приложений на главном экране или экране блокировки, но поддержка экрана блокировки устарела на уровне API 21.
Вы можете указать, можно ли разместить виджет вашего приложения на главном экране, на экране блокировки (который Android называет «блокировкой клавиатуры») или на обоих, используя атрибут android: widgetCategory. Поскольку в последних версиях Android невозможно разместить виджеты на экране блокировки, мы будем ориентироваться только на домашний экран.
Чтобы сохранить конфиденциальность пользователя, ваш виджет не должен отображать конфиденциальную или личную информацию при размещении на экране блокировки.
Если вы дадите пользователям возможность разместить ваш виджет на экране блокировки, то любой, кто взглянет на устройство пользователя, потенциально сможет увидеть ваш виджет и все его содержимое. Чтобы сохранить конфиденциальность пользователя, ваш виджет не должен отображать конфиденциальную или личную информацию при размещении на экране блокировки. Если ваш виджет действительно содержит личные данные, вы можете рассмотреть возможность предоставления отдельных макетов домашнего экрана и экрана блокировки.
3. android: initialLayout
Это файл ресурсов макета, который ваш виджет должен использовать при размещении на главном экране, которым для нашего проекта является list_widget.xml.
4. android: resizeMode = “по горизонтали | по вертикали”
Атрибут android: resizeMode позволяет указать, можно ли изменять размер виджета по горизонтали, вертикали или по обеим осям.
Чтобы ваш виджет правильно отображался и работал на различных экранах, рекомендуется разрешить изменять размер виджета по горизонтали и вертикали, если у вас нет особых причин не делать этого.
5. android: minHeight и android: minWidth.
Если размер вашего виджета можно изменять, вам необходимо убедиться, что пользователь не сжимает ваш виджет до такой степени, что он становится непригодным для использования. Вы можете использовать атрибуты minHeight и minWidth, чтобы определить наименьший размер вашего приложения, который будет уменьшаться при изменении его размера пользователем.
Эти значения также представляют начальный размер вашего виджета, поэтому, если размер вашего виджета нельзя изменить, то minHeight и minWidth будут определять постоянный размер виджета.
6. android: updatePeriodMillis
В AppWidgetProviderInfo вы также укажете, как часто ваш виджет должен запрашивать новую информацию.
Наименьший поддерживаемый интервал обновления – один раз в 1800000 миллисекунд (30 минут). Даже если вы объявите более короткий интервал обновления, ваш виджет будет обновляться только каждые полчаса.
В то время как вы можете отображать последнюю информацию как можно быстрее, система будет будить спящее устройство для извлечения новой информации. Частые обновления могут разрядить аккумулятор устройства, особенно в периоды, когда устройство не используется в течение значительного периода времени, например, на ночь. Обеспечение наилучшего взаимодействия с пользователем означает соблюдение баланса между ограничением расхода заряда батареи и предоставлением новой информации в разумные сроки.
Вы также должны учитывать, какой контент будет отображать ваш виджет.
Вы также должны учитывать, какой контент будут отображать ваши виджеты для Android. Например, виджету погоды может потребоваться получать обновленный прогноз только один раз в день, тогда как приложение, которое отображает последние новости, должно обновляться чаще.
Чтобы найти этот идеальный баланс, вам может потребоваться протестировать свой виджет в диапазоне частот обновления и измерить влияние на срок службы батареи и своевременность содержимого вашего виджета. Если у вас есть желающая группа тестировщиков, вы можете даже настроить A / B-тестирование, чтобы увидеть, воспринимаются ли одни частоты обновления более положительно, чем другие.
Также прочтите: AndroidManifest.xml все, что вам нужно знать
Наконец, как только вы определили идеальный интервал обновления, вы можете использовать более короткий интервал при разработке и тестировании приложения. Например, вы можете использовать самую короткую возможную частоту обновления (android: updatePeriodMillis = “1800000 ″), когда вы проверяете, что метод onUpdate () вашего приложения запускается правильно, а затем измените это значение перед тем, как опубликовать свое приложение для широкой публики.
Завершенный AppWidgetProviderInfo
Готовый файл collection_widget_info.xml должен выглядеть примерно так:
<?xml version="1.0" encoding="utf-8"?>Не загромождайте рабочий стол пользователя!
Чтобы рабочий стол никогда не выглядел загроможденным, мы добавим к нашему виджету отступы и поля. Если ваш проект еще не содержит файла sizes.xml, вам необходимо его создать:
- Удерживая нажатой клавишу Control, щелкните папку значений вашего проекта.
- Выберите New> Values resource file.
- Дайте этому файлу имя sizes.
- Щелкните ОК.
Откройте файл sizes.xml и определите следующие значения полей и отступов:
<resources>Отправка данных в виджет
Затем нам нужно создать службу виджетов, которая будет отвечать за отправку данных нашей коллекции в виджет.
Создайте новый класс Java (New> Java Class) с именем WidgetService и добавьте следующее:
importРегистрация вашего виджета в Манифесте
Теперь нам нужно внести некоторые изменения в Manifest нашего проекта.
Для начала откройте Manifest и зарегистрируйте свой виджет как BroadcastReceiver. Нам также необходимо добавить фильтр намерений для действия android.appwidget.action.APPWIDGET_UPDATE:
Далее необходимо указать поставщика виджетов приложения:
Наконец, нам нужно объявить службу, которая будет отправлять данные нашему виджету, которым в данном случае является класс WidgetService. Для этой службы требуется разрешение android.permission.BIND_REMOTEVIEWS:
Протестируйте свой виджет
Если вы следовали этому руководству, то теперь у вас будет виджет полной коллекции, который отображает набор данных на главном экране пользователя.
Если бы это был реальный Android-проект, вы бы, как правило, расширили бы методы жизненного цикла, в частности метод onUpdate (), но это все, что нам нужно для создания виджета, который вы можете установить и протестировать на своем Android-устройстве:
- Установите этот проект на совместимый Android-смартфон, планшет или AVD (виртуальное устройство Android).
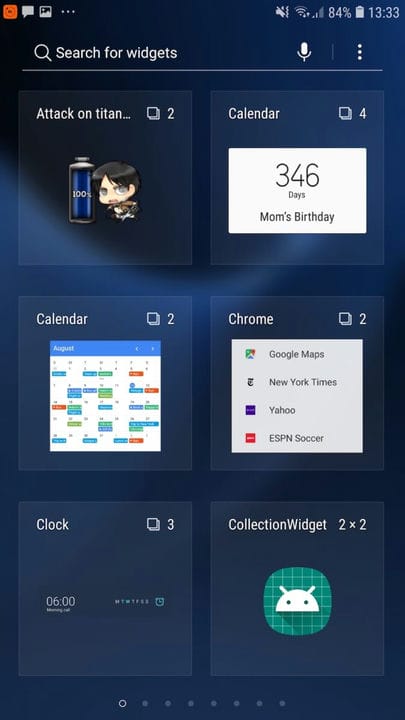
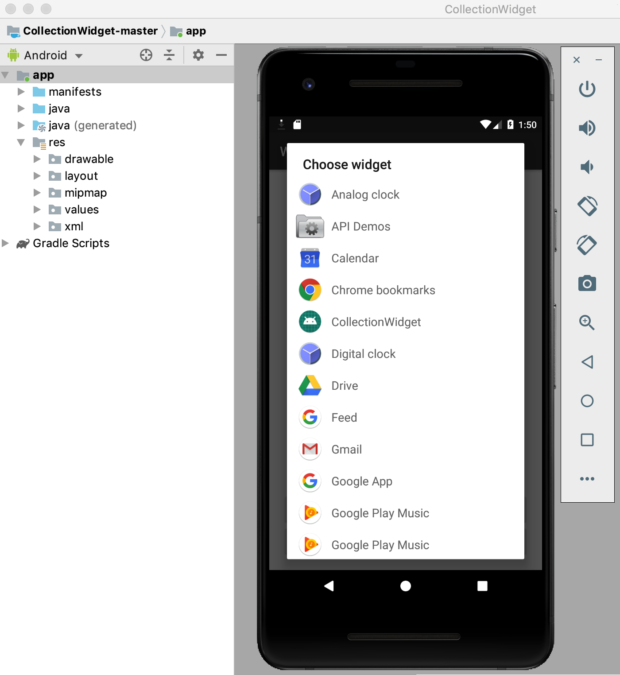
- Нажмите и удерживайте любой пустой раздел на главном экране и выберите «Виджеты» при появлении запроса; это запускает средство выбора виджетов.
- Проведите по панели выбора виджетов, пока не найдете только что созданный виджет приложения.
- Нажмите и удерживайте этот виджет, чтобы добавить его на рабочий стол.
- Поскольку это первый экземпляр этого конкретного виджета, должен запуститься метод onEnabled (), и вы увидите всплывающее сообщение «onEnabled called».
- Измените размер вашего виджета. Если вы установите минимальный поддерживаемый размер, убедитесь, что вы не можете уменьшить размер виджета выше этого значения.
- Убедитесь, что ListView прокручивается, как и ожидалось.
- Затем вы должны проверить метод onDisabled (), удалив свой виджет. Нажмите и удерживайте виджет, а затем выберите «Удалить с главного экрана». Поскольку это последний экземпляр этого конкретного виджета, должен запуститься метод onDisabled (), и вы увидите всплывающее сообщение «onDisabled called».
Это все, что вам нужно для создания работающего виджета приложения Android, но есть несколько дополнений, которые часто могут улучшить взаимодействие с пользователем. В следующих разделах мы будем поощрять пользователей выбирать этот виджет из средства выбора виджетов, создавая изображение предварительного просмотра, которое демонстрирует виджет в лучшем виде. Я также покажу вам, как создать полностью настраиваемый виджет, добавив Activity в ваш проект.
Создание изображения предварительного просмотра виджета Android
Если вы возьмете свое устройство Android и проведете по панели выбора виджетов, вы увидите, что каждый виджет представлен изображением, которое обычно демонстрирует, как этот виджет будет выглядеть после его настройки на главном экране пользователя.
Чтобы побудить пользователей выбрать ваш виджет, вы должны предоставить изображение для предварительного просмотра, которое выделяет всю полезную информацию и функции, которые может предложить ваш виджет.
Вы можете быстро и легко создать изображение для предварительного просмотра, используя приложение Widget Preview, входящее в состав эмулятора Android.
Обратите внимание, что предварительный просмотр виджетов не включен в последние образы системы Android, поэтому вам необходимо создать AVD с помощью Nougat (уровень API 25) или более ранней версии:
- Установите приложение на AVD с API 25 или ниже.
- Откройте панель приложений AVD и запустите приложение Widget Preview.
- Предварительный просмотр виджета отобразит список всех приложений, установленных в данный момент на этом AVD; выберите ваше приложение из списка.
- Ваш виджет теперь будет отображаться на пустом фоне. Потратьте некоторое время на изменение размера и настройку своего виджета, пока он не покажет все самое лучшее, что может предложить ваш виджет.
- Когда вы будете довольны внешним видом и содержимым виджета, выберите «Сделать снимок».
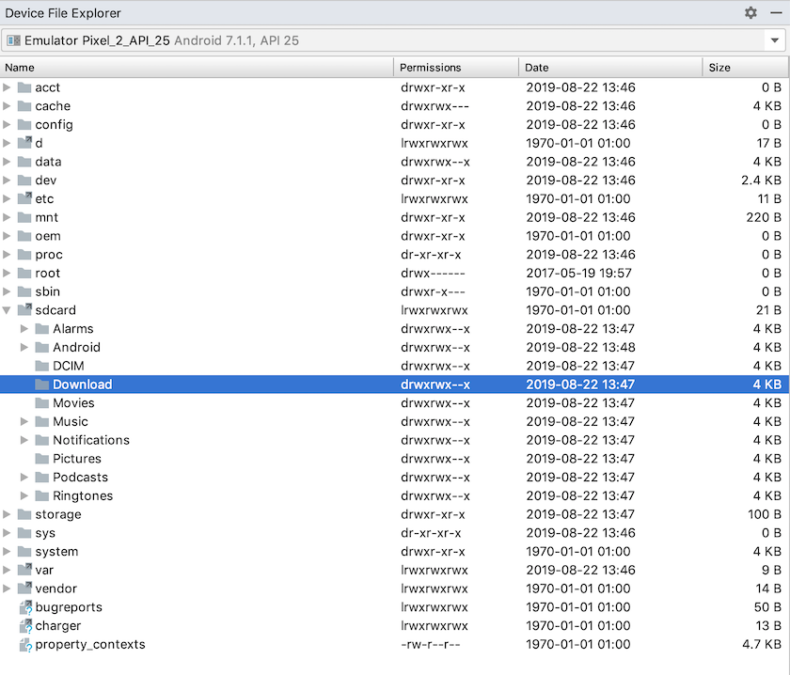
- Чтобы получить снимок, вернитесь в Android Studio и выберите «Просмотр»> «Окна инструментов»> «Проводник устройства» на панели инструментов. Это запускает проводник устройств Android Studio.
- В проводнике файлов устройства перейдите к sdcard / Download. Вы должны найти изображение для предварительного просмотра, сохраненное в следующем формате: [названиеприложения] _ori [ориентация] .png
- Перетащите это изображение из Android Studio в легкодоступное место, например на рабочий стол.
- Дайте этому файлу изображения описательное имя.
- Перетащите файл в папку с возможностью рисования.
- Откройте свой AppWidgetProviderInfo, которым для этого проекта является collection_widget_info.xml.
- Найдите строку android: previewImage = “@ mipmap / ic_launcher” и обновите ее, чтобы она ссылалась на ваше изображение предварительного просмотра.
Ваш виджет теперь будет использовать этот новый ресурс изображения в качестве изображения предварительного просмотра:
- Установите обновленный проект на свое физическое устройство Android или AVD.
- Нажмите и удерживайте любой пустой раздел на рабочем столе.
- Нажмите «Виджеты», чтобы запустить средство выбора виджетов.
- Прокрутите до своего виджета; теперь он должен использовать обновленное изображение предварительного просмотра.
Настраиваемые виджеты: добавление действия конфигурации
Действие конфигурации запускается автоматически, когда пользователь помещает каждый экземпляр вашего виджета на свой рабочий стол.
Есть несколько причин, по которым вы можете захотеть добавить Activity в свой проект.
Виджеты, как правило, обеспечивают лучший пользовательский опыт, когда они предоставляют доступ к информации или функциям, которые наиболее важны для отдельного пользователя.
Во-первых, некоторые виджеты требуют первоначальной настройки, например, виджету, который отображает предупреждения о дорожной обстановке, может потребоваться знать домашний адрес пользователя, где он работает и время, когда он обычно ездит на работу. Без возможности ввести эту информацию ваш виджет может оказаться совершенно бесполезным!
Кроме того, виджеты, как правило, обеспечивают лучший пользовательский опыт, когда они предоставляют доступ к информации или функциям, которые наиболее важны для отдельного пользователя. Добавляя действие конфигурации в свой проект, вы можете дать пользователям свободу выбирать, что именно включено в ваш виджет.
Даже относительно простые настройки, такие как изменение фона или шрифта виджета, могут положительно повлиять на взаимодействие с пользователем – в конце концов, никто не оценит виджет, который визуально конфликтует с остальной частью рабочего стола!
Никто не оценит виджет, который визуально конфликтует с остальной частью рабочего стола!
В качестве альтернативы, иногда у вас может быть длинный список контента, который вы хотите включить в свой виджет, и вы изо всех сил пытаетесь сузить свои варианты. Действие конфигурации может быть способом применить все ваши идеи без создания загроможденного и сбивающего с толку виджета. Просто имейте в виду, что настройка виджета не должна казаться рутиной, поэтому, если вы предоставляете действие конфигурации, рекомендуется ограничить себя тремя вариантами конфигурации.
Давайте добавим в наш проект конфигурацию Activity!
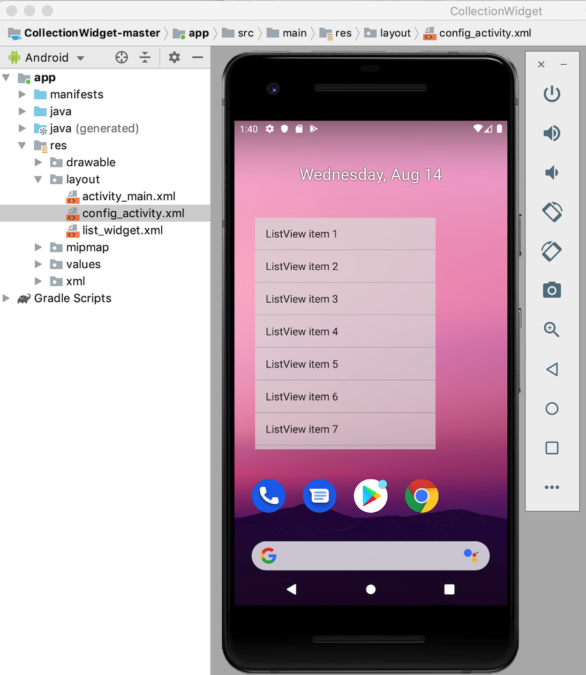
Во-первых, нашей конфигурации Activity требуется макет, поэтому создайте новый файл ресурсов макета с именем config_activity.xml.
Я собираюсь добавить в этот макет следующие кнопки:
- Кнопка конфигурации. В реальном проекте эта кнопка каким-либо образом изменяет виджет, например, добавляя или удаляя контент, или изменяя частоту обновления виджета. Чтобы упростить наш код, при нажатии на эту кнопку будет просто отображаться всплывающее окно параметров конфигурации.
- Кнопка настройки. Когда пользователь будет доволен настройкой своего виджета, нажатие этой кнопки поместит недавно настроенный виджет на его домашний экран.
Вот мой завершенный файл config_activity.xml:
<?xml version="1.0" encoding="utf-8"?>Создайте действие конфигурации
Теперь нам нужно создать нашу конфигурацию Activity.
Для начала создайте новый класс Java с именем ConfigActivity. В этом действии мы собираемся получить идентификатор виджета приложения из намерения, запустившего действие конфигурации. Если у этого намерения нет идентификатора виджета, то нам нужно вызвать метод finish ():
Intent intent = getIntent();
Bundle extras = intent.getExtras();
Затем нам нужно создать намерение возврата, передать исходный appWidgetId и установить результаты из Activity конфигурации:
Intent resultValue = Если вы предоставляете Activity конфигурации, то трансляция ACTION_APPWIDGET_UPDATE не будет отправляться автоматически при запуске Activity конфигурации, что означает, что метод onUpdate () не будет вызываться, когда пользователь создает экземпляр вашего виджета.
Чтобы ваш виджет был создан с актуальной информацией и содержимым, ваша конфигурационная активность должна запускать первый запрос onUpdate ().
Вот завершенная ConfigActivity:
importПосле того, как вы создали действие конфигурации, вам нужно объявить это действие в манифесте и указать, что оно принимает действие APPWIDGET_CONFIGURE:
Наконец, поскольку ссылка на Activity конфигурации находится вне области действия пакета, нам необходимо объявить эту Activity в нашем AppWidgetProviderInfo, которым в данном случае является файл collection_widget_info.xml:
Тестирование вашего проекта
Пришло время протестировать готовый проект:
- Установите обновленный проект на физическое устройство Android или AVD.
- Удалите все предыдущие экземпляры вашего виджета, чтобы убедиться, что вы работаете с самой последней версией.
- Нажмите и удерживайте любую пустую область на главном экране и выберите Виджеты, когда будет предложено.
- Найдите свой виджет в средстве выбора виджетов и нажмите и удерживайте, чтобы выбрать его.
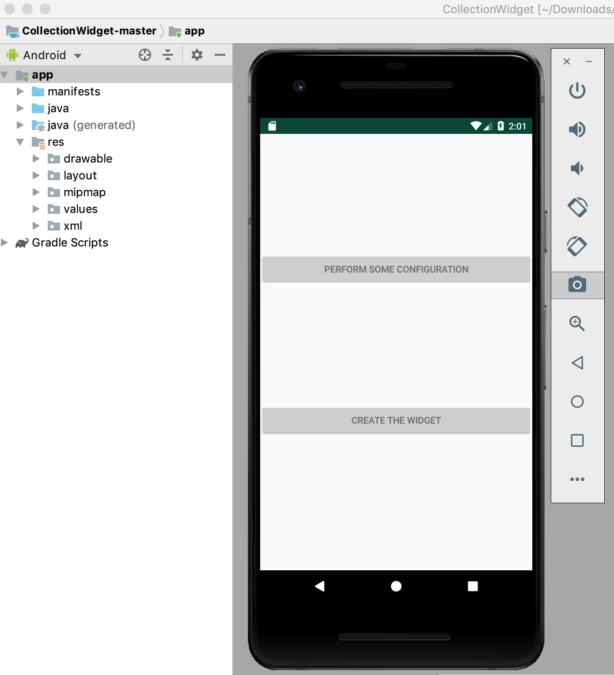
- Перетащите виджет на рабочий стол. Действие настройки должно запуститься автоматически.
- Нажмите кнопку «Выполнить некоторую конфигурацию», и появится всплывающее сообщение «Параметры конфигурации», подтверждающее, что это взаимодействие было успешно зарегистрировано.
- Представьте, что вы изменили настройки виджета и теперь готовы разместить его на рабочем столе; нажмите кнопку Create The Widget, и этот виджет должен быть успешно создан.
Вы можете скачать готовый проект виджета коллекции с GitHub.
Подведение итогов
В этой статье мы создали прокручиваемый виджет коллекции, который отображает набор данных на главном экране пользователя.
Если вы хотите продолжить работу с этим проектом, вы можете попробовать добавить свой собственный код в метод onUpdate (), чтобы создать виджет, который обновляется новой информацией с интервалом, определенным в вашем файле AppWidgetProviderInfo (collection_widget_info).
Если вы создаете виджет для Android, не забудьте поделиться своими творениями в комментариях ниже!
Источник записи: https://www.androidauthority.com