Vad är alt text? Hur man använder sidelementet för bilder
- Alt text är en viktig del av webbdesign. Det är en kort textbeskrivning av en bild på sidan.
- Alt-text används av tillgänglighetsverktyg för att läsa bildbeskrivningar högt för blinda eller synskadade besökare och sökmotorer för bättre webbsidesrankning.
- Du kan se alternativ text på vilken webbsida som helst genom att inspektera sidans HTML.
Alt text är en komponent i webbsidedesign. Specifikt är det en fras eller mening som beskriver en bild på sidan.
I modern webbsidesdesign visas inte alt-text för de flesta användare, men det anses vara en viktig del av bra webbdesign, och varje bild på en sida bör ha alt-text kopplad till sig.
Syftet med alt text
Alt text tjänar två primära syften. Den används av skärmläsande tillgänglighetsverktyg för att läsa upp beskrivningar av bilder för användare som är blinda, synskadade eller som behöver ytterligare hjälp med att se innehållet på sidan. Bra alt-text är avgörande för att dessa användare ska få en tillfredsställande upplevelse på webbsidan.
Den används också av Google och andra sökmotorer för att förstå innehållet i bilden, som den kan använda för att bättre ranka webbsidan i sökresultaten.
Hur man lägger till alt-text till en bild och ser den i HTML
Att lägga till alternativ text varierar beroende på webbdesign eller innehållshanteringssystem som används för att bygga webbsidan. I allmänhet kommer verktyget att tillhandahålla ett fält för att ange alt-texten när en bild laddas upp till webbsidan. I de flesta fall kan du också redigera den uppladdade bilden efteråt för att lägga till eller ändra alt-texten.
Du kan lägga till alt-text till vilken bild som helst med hjälp av webbdesign- eller innehållshanteringsverktyget, som WordPress.
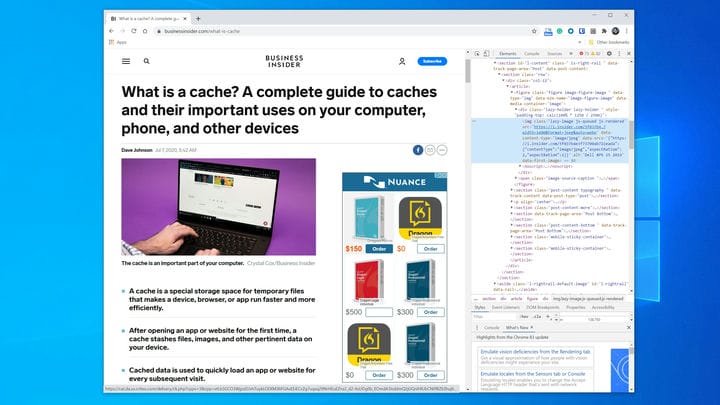
Den alt-texten kodas sedan på sidan i HTML. Du kan se detta i vilken webbläsare som helst med din webbläsares "Inspektera"-funktion. I Chrome högerklickar du till exempel på en bild på en webbsida och klickar på "Inspektera" från rullgardinsmenyn. I Firefox, högerklicka och välj "Inspektera element." I båda fallen bör du se ett fönster med sidans HTML. För bilden bör du se en HTML-tagg som säger "alt=" följt av alt-textbeskrivningen.
Du kan använda inspekteringsverktyget i en webbläsare som Chrome för att se alt-texten som är kopplad till en bild på en webbsida.
Bästa metoder för alternativ text
Sökmotoroptimeringsexperter (SEO) har mycket vägledning kring webbsidesdesign och webbsideselement som alt-text. Du kan ta hela lektioner i detta ämne. Men generellt sett finns det några grundläggande rekommendationer man kan göra om alt-text. Här är några breda riktlinjer för att skapa bra alternativ text:
- Vägledningen om längd ändras från tid till annan, men för närvarande bör du behålla alt-text på mindre än 100 tecken, inklusive mellanslag.
- Beskriv bilden tydligt, exakt och kortfattat.
- Börja inte alt-texten med en fras som "Bild av…" eller "Foto av…" Beskriv bara vad som finns i bilden.
- Fyll inte i alt-texten med nyckelord relaterade till webbsidan, utan var så specifik som möjligt. Detta hjälper både blinda och synskadade besökare, såväl som Google.