Беспроблемные фрагменты: использование компонента архитектуры навигации Android
Во время конференции I / O 2018 года Google анонсировал новый подход к разработке приложений для Android.
Официальная рекомендация Google – создать одно Activity, которое будет основной точкой входа в ваше приложение, а затем доставлять остальной контент вашего приложения в виде фрагментов.
Хотя мысль о манипуляциях со всеми этими различными транзакциями и жизненными циклами фрагментов может показаться кошмаром, на I / O 2018 Google также запустил компонент архитектуры навигации, который призван помочь вам принять такую единую структуру Activity.
В этой статье мы покажем вам, как добавить компонент Navigation в ваш проект и как вы можете использовать его для быстрого и легкого создания приложения с одним действием и несколькими фрагментами с небольшой помощью нового редактора навигации Android Studio. После того, как вы создали и соединили свои фрагменты, мы улучшим стандартные переходы фрагментов Android с помощью компонента навигации и редактора, чтобы создать ряд полностью настраиваемых анимаций перехода.
Часть Android Jetpack, навигация Архитектура компоненты позволяют визуализировать различные маршруты через приложение и упрощает процесс реализации этих маршрутов, особенно когда речь идет об управлении осколочными сделками.
Чтобы использовать компонент “Навигация”, вам необходимо создать диаграмму навигации, которая представляет собой XML-файл, описывающий, как действия и фрагменты вашего приложения связаны друг с другом.
График навигации состоит из:
- Назначения: отдельные экраны, к которым пользователь может переходить.
- Действия: маршруты, которые пользователь может выбрать между пунктами назначения вашего приложения.
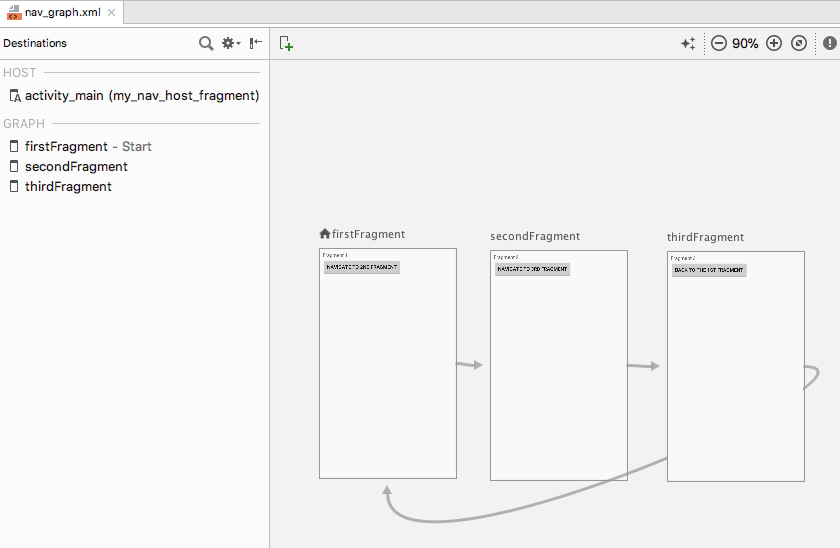
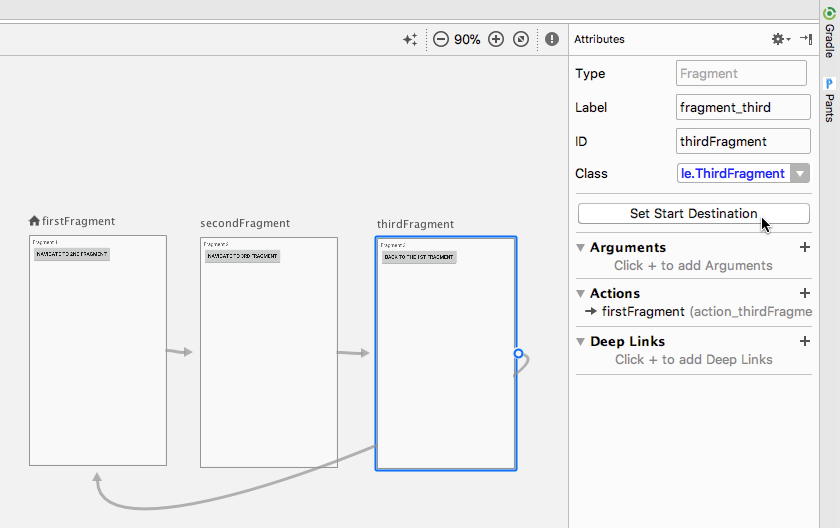
Вы можете просмотреть визуальное представление графика навигации вашего проекта в редакторе навигации Android Studio. Ниже вы найдете график навигации, состоящий из трех пунктов назначения и трех действий, как он отображается в редакторе навигации.
Компонент “Навигация” разработан, чтобы помочь вам реализовать новую рекомендуемую структуру приложения Google, в которой отдельное действие “размещает” график навигации, а все пункты назначения реализованы в виде фрагментов. В этой статье мы будем следовать этому рекомендованному подходу и создавать приложение, состоящее из MainActivity и трех мест назначения фрагментов.
Однако компонент “Навигация” предназначен не только для приложений, которые имеют рекомендованную структуру. В проекте может быть несколько графов навигации, и вы можете использовать фрагменты и действия в качестве пунктов назначения в этих графах навигации. Если вы переносите большой зрелый проект в компонент «Навигация», вам может быть проще разделить потоки навигации приложения на группы, где каждая группа состоит из «основного» действия, некоторых связанных фрагментов и своего собственного графика навигации.
Чтобы помочь вам получить максимальную отдачу от компонента навигации, Android Studio 3.2 Canary и более поздних версий включает новый редактор навигации.
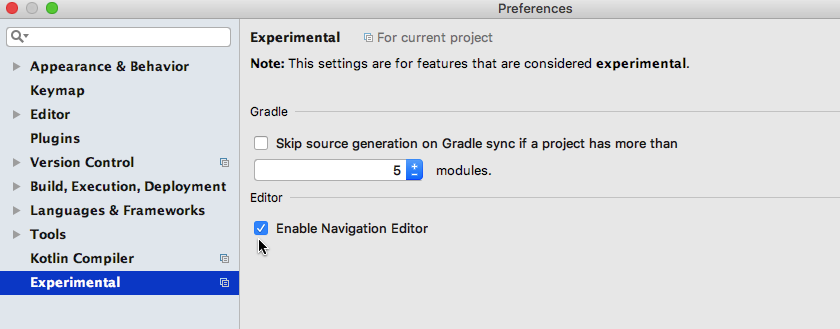
Чтобы включить этот редактор:
- Выберите «Android Studio> Настройки…» в строке меню Android Studio.
- В левом меню выберите «Экспериментальный».
- Если он еще не выбран, установите флажок «Включить редактор навигации».
- Нажмите «ОК».
- Перезапустите Android Studio.
Создайте новый проект с настройками по вашему выбору, затем откройте его файл build.gradle и добавьте navigation-fragment и navigation-ui в качестве зависимостей проекта:
dependencies {
implementation fileTree(dir: 'libs', include: ['.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
//Add the following//
implementation "android.arch.navigation:navigation-fragment:1.0.0-alpha05"
//Navigation-UI provides access to some helper functions//
implementation "android.arch.navigation:navigation-ui:1.0.0-alpha05"
implementation 'com.android.support:support-v4:28.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}Чтобы создать навигационный график:
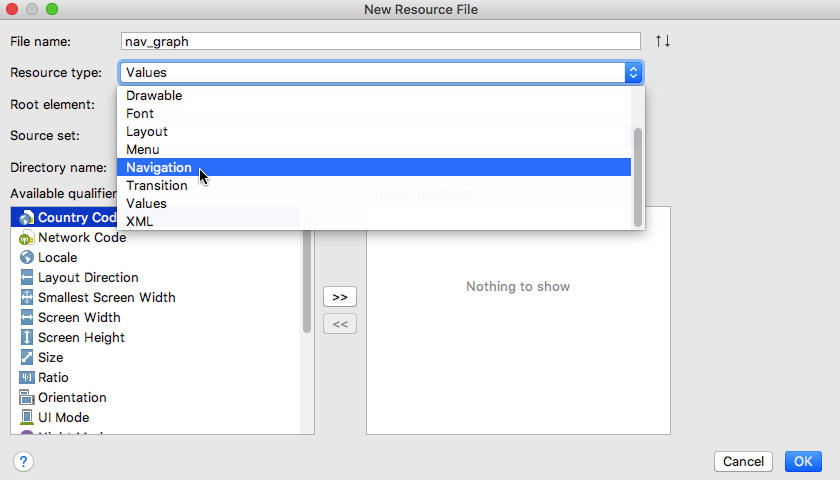
- Удерживая нажатой клавишу Control, щелкните каталог «res» вашего проекта и выберите «Создать> Каталог ресурсов Android».
- Откройте раскрывающийся список «Тип ресурса» и выберите «Навигация».
- Выберите «ОК».
- Удерживая нажатой клавишу Control, щелкните новый каталог «res / navigation» и выберите «Создать> Файл ресурсов навигации».
- Откройте раскрывающийся список «Тип ресурса» и выберите «Навигация».
- Дайте этому файлу имя; Я использую «nav_graph».
- Нажмите «ОК».
Откройте файл «res / navigation / nav_graph», и редактор навигации запустится автоматически. Как и редактор макета, редактор навигации разделен на вкладки «Дизайн» и «Текст».
Если вы выберете вкладку «Текст», вы увидите следующий XML:
<?xml version="1.0" encoding="utf-8"?>На вкладке «Дизайн» вы можете создавать и редактировать навигацию вашего приложения визуально.
Слева направо редактор навигации состоит из:
- Список пунктов назначения: в нем перечислены все пункты назначения, которые составляют этот конкретный навигационный график, а также действие, в котором размещен навигационный график.
- Редактор диаграмм: редактор диаграмм обеспечивает визуальный обзор всех пунктов назначения диаграммы и действий, связывающих их.
- Редактор атрибутов: если вы выберете место назначения или действие в редакторе графиков, на панели «Атрибуты» отобразится информация о текущем выбранном элементе.
Наша навигационная диаграмма в настоящее время пуста. Добавим несколько направлений.
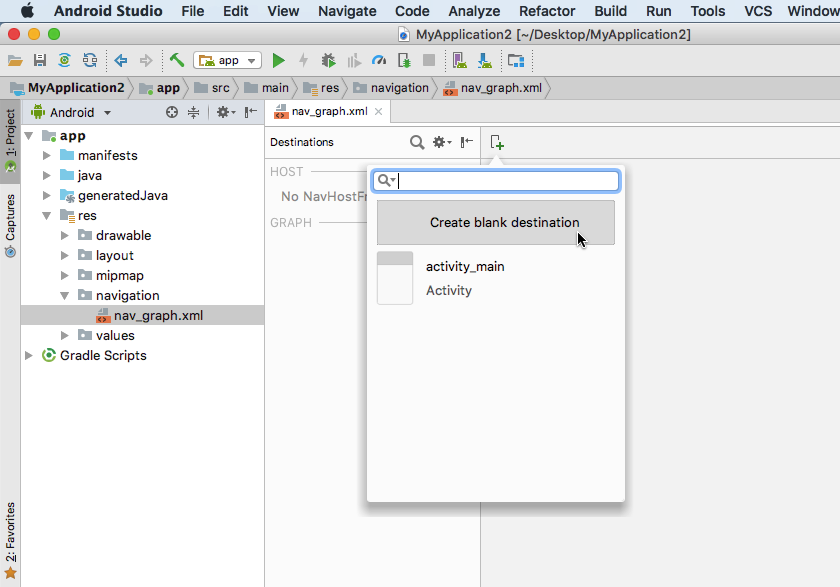
Вы можете добавлять действия или фрагменты, которые уже существуют, но вы также можете использовать навигационный график, чтобы быстро и легко создавать новые фрагменты:
- Нажмите кнопку «Новое место назначения» и выберите «Создать пустое место назначения».
- В поле «Имя фрагмента» введите имя класса фрагмента; Я использую «FirstFragment».
- Убедитесь, что установлен флажок «Создать XML макета».
- Заполните поле «Имя макета фрагмента»; Я использую fragment_first.
- Нажмите «Готово».
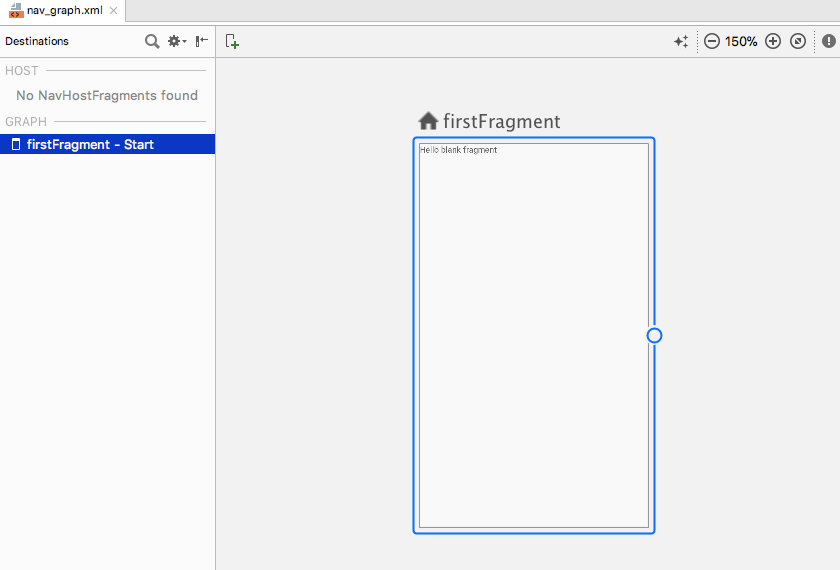
Подкласс FirstFragment и соответствующий файл ресурсов макета «fragment_first.xml» теперь будут добавлены в ваш проект. FirstFragment также будет отображаться в качестве пункта назначения в навигационном графике.
Если вы выберете FirstFragment в редакторе навигации, то на панели «Атрибуты» отобразится некоторая информация об этом месте назначения, такая как имя класса и идентификатор, который вы будете использовать для ссылки на это место назначения в другом месте вашего кода.
Промойте и повторите, чтобы добавить в проект SecondFragment и ThirdFragment.
Перейдите на вкладку «Текст», и вы увидите, что XML был обновлен, чтобы отразить эти изменения.
<?xml version="1.0" encoding="utf-8"?>Каждый навигационный график имеет начальную точку назначения, то есть экран, который отображается, когда пользователь запускает ваше приложение. В приведенном выше коде мы используем FirstFragment в качестве начального пункта назначения нашего приложения. Если вы переключитесь на вкладку «Дизайн», то вы заметите значок дома, который также отмечает FirstFragment как начальную точку назначения графика.
Если вы предпочитаете использовать другую начальную точку, выберите нужное действие или фрагмент, а затем выберите «Установить начальную точку назначения» на панели «Атрибуты».
В качестве альтернативы вы можете внести это изменение на уровне кода:
<?xml version="1.0" encoding="utf-8"?>Обновление макетов фрагментов
Теперь у нас есть пункты назначения, давайте добавим некоторые элементы пользовательского интерфейса, чтобы всегда было понятно, какой фрагмент мы просматриваем в данный момент.
Я собираюсь добавить к каждому фрагменту следующее:
- TextView, содержащий заголовок фрагмента
- Кнопка, которая позволит пользователю переходить от одного фрагмента к другому.
Вот код для каждого файла ресурсов макета:
Fragment_first.xml
<?xml version="1.0" encoding="utf-8"?>Fragment_second.xml
<?xml version="1.0" encoding="utf-8"?>Fragment_third.xml
<?xml version="1.0" encoding="utf-8"?>Связывание пунктов назначения с действиями
Следующий шаг – связать наши пункты назначения через действия.
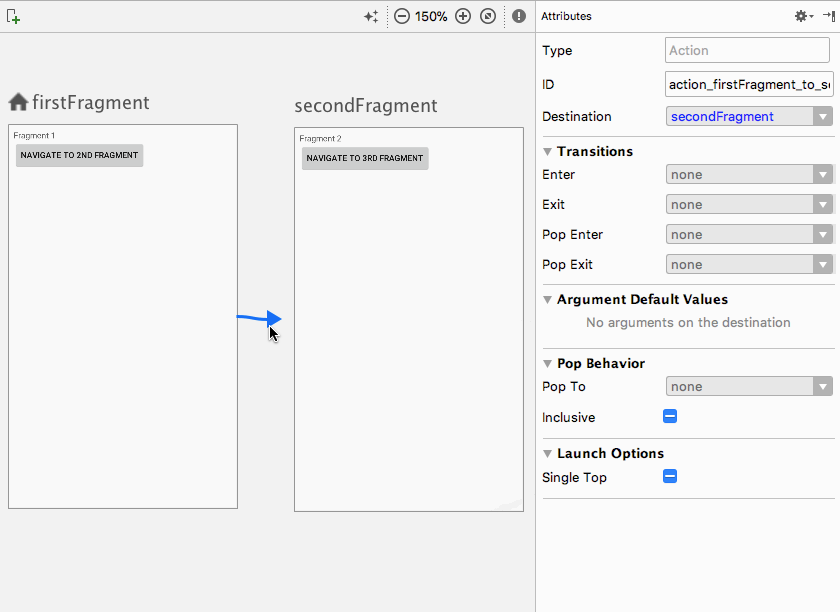
Вы можете создать действие в редакторе навигации с помощью простого перетаскивания:
- Убедитесь, что в редакторе выбрана вкладка «Дизайн».
- Наведите указатель мыши на правой стороне назначения, который вы хотите перейти от, который в данном случае является FirstFragment. Должен появиться круг.
- Нажмите и перетащите курсор в пункт назначения, который вы хотите перейти к, который SecondFragment. Должна появиться синяя линия. Когда SecondFragment будет выделен синим цветом, отпустите курсор, чтобы создать связь между этими местами назначения.
Теперь должна быть стрелка действия, связывающая FirstFragment с SecondFragment. Щелкните, чтобы выбрать эту стрелку, и панель «Атрибут» обновится, чтобы отобразить некоторую информацию об этом действии, включая его идентификатор, назначенный системой.
Это изменение также отражено в XML-коде навигационного графика:
<?xml version="1.0" encoding="utf-8"?>Промойте и повторите, чтобы создать действие, связывающее SecondFragment с ThirdFragment, и действие, связывающее ThirdFragment с FirstFragment.
График навигации обеспечивает визуальное представление пунктов назначения и действий вашего приложения, но для вызова этих действий требуется дополнительный код.
После того, как вы создали навигационный график, вам необходимо разместить его внутри Activity, добавив NavHostFragment в файл макета этого Activity. Этот NavHostFragment предоставляет контейнер, в котором может происходить навигация, а также будет нести ответственность за замену фрагментов, когда пользователь перемещается по вашему приложению.
Откройте файл «activity_main.xml» своего проекта и добавьте NavHostFragment.
<?xml version="1.0" encoding="utf-8"?>В приведенном выше коде app: defaultNavHost = “true” позволяет узлу навигации перехватывать всякий раз, когда нажимается системная кнопка «Назад», поэтому приложение всегда соблюдает навигацию, описанную в вашем графике навигации.
Затем нам нужно реализовать NavController, новый компонент, отвечающий за управление процессом навигации в NavHostFragment.
Чтобы перейти на новый экран, вам нужно получить NavController с помощью Navigation.findNavController, вызвать метод navigate(), а затем передать либо идентификатор пункта назначения, к которому вы переходите, либо действие, которое вы хотите вызвать. Например, я вызываю «action_firstFragment_to_secondFragment», который переносит пользователя из FirstFragment в SecondFragment:
NavController navController = Navigation.findNavController(getActivity(), R.id.my_nav_host_fragment);
navController.navigate(R.id.action_firstFragment_to_secondFragment);Пользователь перейдет на новый экран, нажав кнопку, поэтому нам также необходимо реализовать OnClickListener.
После внесения этих изменений FirstFragment должен выглядеть примерно так:
importЗатем откройте MainActivity и добавьте следующее:
- NavigationView.OnNavigationItemSelectedListener: прослушиватель для обработки событий в элементах навигации.
- SecondFragment.OnFragmentInteractionListener: интерфейс, созданный при создании SecondFragment через редактор навигации.
MainActivity также должен реализовать метод onFragmentInteraction (), который обеспечивает связь между фрагментом и Activity.
importЧтобы реализовать остальную часть навигации нашего приложения, нам просто нужно скопировать / вставить блок onViewCreated и внести несколько изменений, чтобы мы ссылались на правильные виджеты кнопок и действия навигации.
Откройте свой SecondFragment и добавьте следующее:
@OverrideЗатем обновите блок onViewCreated от ThirdFragment:
@OverrideНаконец, не забудьте добавить интерфейс ThirdFragment.OnFragmentInteractionListener в свой MainActivity:
publicЗапустите этот проект на своем устройстве Android или виртуальном устройстве Android (AVD) и проверьте навигацию. Вы должны иметь возможность перемещаться между всеми тремя фрагментами, нажимая разные кнопки.
Создание пользовательской анимации перехода
На этом этапе пользователь может перемещаться по вашему приложению, но переход между каждым фрагментом довольно резкий. В этом последнем разделе мы будем использовать компонент «Навигация», чтобы добавлять разные анимации к каждому переходу, чтобы они происходили более плавно.
Каждая анимация, которую вы хотите использовать, должна быть определена в собственном файле ресурсов анимации в каталоге «res / anim». Если в вашем проекте еще нет каталога «res / anim», вам необходимо его создать:
- Удерживая нажатой клавишу Control, щелкните папку «res» вашего проекта и выберите «Создать> Каталог ресурсов Android».
- Дайте этому каталогу имя «аним».
- Откройте раскрывающийся список «Тип ресурса» и выберите «Аним».
- Нажмите «ОК».
Начнем с определения затухающей анимации:
- Удерживая нажатой клавишу Control, щелкните каталог «res / anim» вашего проекта.
- Выберите «Создать»> «Файл ресурсов анимации».
- Дайте этому файлу имя «fade_out».
- Откройте файл «fade_out» и добавьте следующее:
<?xml version="1.0" encoding="utf-8"?>Повторите вышеуказанные шаги, чтобы создать второй файл ресурсов анимации с именем «slide_out_left», затем добавьте следующее:
<?xml version="1.0" encoding="utf-8"?>Создайте третий файл с именем «slide_out_right» и добавьте следующее:
<?xml version="1.0" encoding="utf-8"?>Теперь вы можете назначить эти анимации своим действиям через редактор навигации. Чтобы воспроизводить плавную анимацию каждый раз, когда пользователь переходит от FirstFragment к SecondFragment:
- Откройте свой навигационный график и убедитесь, что выбрана вкладка «Дизайн».
- Щелкните, чтобы выбрать действие, которое связывает FirstFragment со SecondFragment.
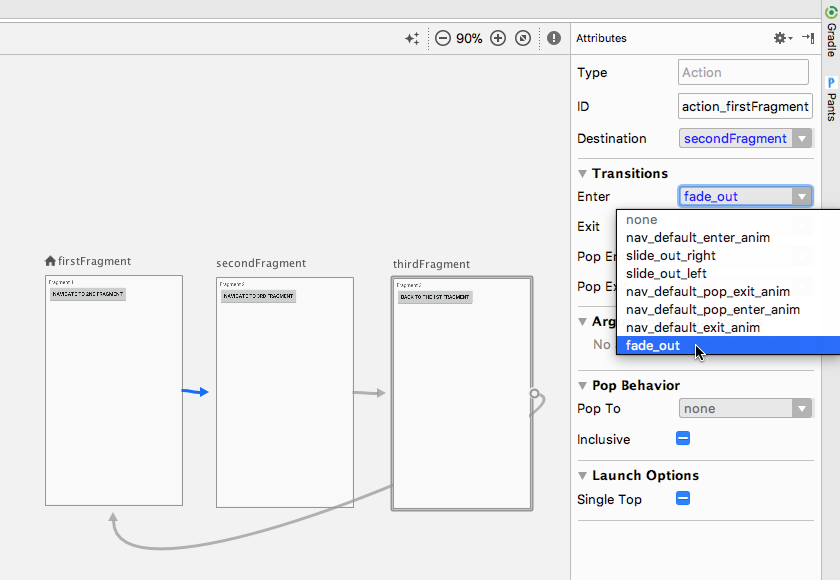
- На панели «Атрибуты» щелкните, чтобы развернуть раздел «Переходы». По умолчанию для каждого раскрывающегося списка в этом разделе должно быть установлено значение «Нет».
- Откройте раскрывающийся список «Enter», который управляет анимацией, которая воспроизводится всякий раз, когда SecondFragment переходит в верхнюю часть заднего стека. Выберите анимацию «fade_out».
Если вы переключитесь на вкладку «Дизайн», вы увидите, что эта анимация была добавлена в «action_firstFragment_to_secondFragment».
<?xml version="1.0" encoding="utf-8"?>Запустите обновленный проект на вашем Android-устройстве или AVD. Теперь вы должны столкнуться с эффектом затухания при переходе от FirstFragment к SecondFragment.
Если вы еще раз взглянете на панель «Атрибуты», вы увидите, что «Ввод» – не единственная часть перехода, где вы можете применить анимацию. Вы также можете выбрать:
- Выход: анимация, которая воспроизводится, когда фрагмент покидает стек.
- Pop Enter: анимация, которая воспроизводится, когда фрагмент заполняет верхнюю часть стека.
- Pop Exit: анимация, которая воспроизводится, когда фрагмент переходит в нижнюю часть стека.
Попробуйте поэкспериментировать, применяя разные анимации к разным частям переходов. Вы также можете скачать готовый проект с GitHub.
Подведение итогов
В этой статье мы рассмотрели, как можно использовать компонент «Архитектура навигации» для создания приложения с одним действием и несколькими фрагментами, дополненного настраиваемой анимацией перехода. Убедил ли компонент “Навигация” перенести ваши проекты на такую структуру приложения? Дайте нам знать в комментариях ниже!
Источник записи: https://www.androidauthority.com