Qu’est-ce que le texte alternatif ? Comment utiliser l’élément de page pour les images
- Le texte alternatif est un élément essentiel de la conception de pages Web. Il s'agit d'une courte description textuelle d'une image sur la page.
- Le texte alternatif est utilisé par les outils d'accessibilité pour lire à haute voix les descriptions d'images aux visiteurs aveugles ou malvoyants et aux moteurs de recherche pour un meilleur classement des pages Web.
- Vous pouvez voir le texte alternatif sur n'importe quelle page Web en inspectant le code HTML de la page.
Le texte alternatif est un composant de la conception de pages Web. Plus précisément, il s'agit d'une expression ou d'une phrase qui décrit une image sur la page.
Dans la conception de pages Web modernes, le texte alternatif n'est pas affiché pour la plupart des utilisateurs, mais il est considéré comme un élément essentiel d'une bonne conception Web, et chaque image d'une page doit être associée à un texte alternatif.
Le but du texte alternatif
Le texte alternatif a deux objectifs principaux. Il est utilisé par les outils d'accessibilité de lecture d'écran pour lire à haute voix des descriptions d'images pour les utilisateurs aveugles, malvoyants ou qui ont besoin d'une aide supplémentaire pour voir le contenu de la page. Un bon texte alternatif est essentiel pour que ces utilisateurs aient une expérience satisfaisante sur la page Web.
Il est également utilisé par Google et d'autres moteurs de recherche pour comprendre le contenu de l'image, qu'il peut utiliser pour mieux classer la page Web dans les résultats de recherche.
Comment ajouter du texte alternatif à une image et le voir en HTML
L'ajout de texte alternatif varie en fonction de la conception Web ou du système de gestion de contenu utilisé pour créer la page Web. En général, l'outil fournira un champ pour saisir le texte alternatif lorsqu'une image est téléchargée sur la page Web. Dans la plupart des cas, vous pouvez également modifier l'image téléchargée par la suite pour ajouter ou modifier le texte alternatif.
Vous pouvez ajouter du texte alternatif à n'importe quelle image à l'aide de l'outil de conception Web ou de gestion de contenu, tel que WordPress.
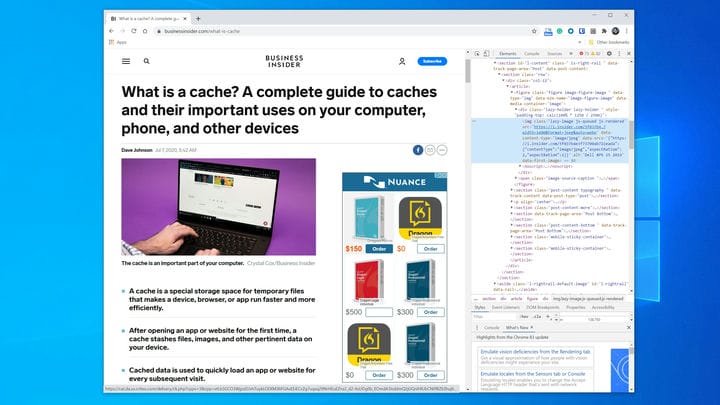
Ce texte alternatif est ensuite encodé sur la page en HTML. Vous pouvez le voir dans n'importe quel navigateur Web à l'aide de la fonction "Inspecter" de votre navigateur. Par exemple, dans Chrome, faites un clic droit sur une image sur une page Web et cliquez sur "Inspecter" dans le menu déroulant. Dans Firefox, faites un clic droit et choisissez "Inspecter l'élément". Dans les deux cas, vous devriez voir apparaître une fenêtre avec le code HTML de la page. Pour l'image, vous devriez voir une balise HTML indiquant "alt=" suivi de la description du texte alternatif.
Vous pouvez utiliser l'outil Inspecter dans un navigateur comme Chrome pour voir le texte alternatif associé à une image dans une page Web.
Meilleures pratiques pour le texte alternatif
Les experts en optimisation pour les moteurs de recherche (SEO) disposent de nombreux conseils sur la conception de pages Web et les éléments de page Web tels que le texte alternatif. Vous pouvez suivre des cours entiers sur ce sujet. Mais en général, il y a quelques recommandations de base que l'on peut faire à propos du texte alternatif. Voici quelques conseils généraux sur la création d'un bon texte alternatif :
- Les conseils sur la longueur changent de temps en temps, mais actuellement, vous devez conserver un texte alternatif inférieur à 100 caractères, espaces compris.
- Décrivez l'image de manière claire, précise et succincte.
- Ne commencez pas le texte alternatif par une phrase comme «Photo de…» ou «Photo de… ». Décrivez simplement ce qu'il y a dans l'image.
- Ne «bourrez» pas le texte alternatif avec des mots-clés liés à la page Web, mais soyez aussi précis que possible. Cela aide à la fois les visiteurs aveugles et malvoyants, ainsi que Google.