Che cos’è il testo alternativo? Come utilizzare l’elemento pagina per le immagini
- Il testo alternativo è un elemento essenziale del design di una pagina web. È una breve descrizione testuale di un'immagine sulla pagina.
- Il testo alternativo viene utilizzato dagli strumenti di accessibilità per leggere le descrizioni delle immagini ad alta voce ai visitatori non vedenti o ipovedenti e ai motori di ricerca per un migliore posizionamento delle pagine web.
- Puoi vedere il testo alternativo su qualsiasi pagina web controllando l'HTML della pagina.
Il testo alternativo è un componente nella progettazione di pagine Web. In particolare, è una frase o una frase che descrive un'immagine sulla pagina.
Nella moderna progettazione di pagine Web, il testo alternativo non viene visualizzato dalla maggior parte degli utenti, tuttavia è considerato una parte essenziale di un buon design Web e ogni immagine su una pagina dovrebbe avere un testo alternativo associato.
Lo scopo del testo alternativo
Il testo alternativo ha due scopi principali. Viene utilizzato dagli strumenti di accessibilità per la lettura dello schermo per leggere ad alta voce descrizioni di immagini per utenti non vedenti, ipovedenti o che necessitano di ulteriore aiuto per vedere il contenuto della pagina. Un buon testo alternativo è essenziale affinché questi utenti abbiano un'esperienza soddisfacente sulla pagina web.
Viene anche utilizzato da Google e da altri motori di ricerca per comprendere il contenuto dell'immagine, che può utilizzare per classificare meglio la pagina Web nei risultati di ricerca.
Come aggiungere testo alternativo a un'immagine e vederlo in HTML
L'aggiunta di testo alternativo varia a seconda del web design o del sistema di gestione dei contenuti utilizzato per creare la pagina web. In generale, lo strumento fornirà un campo per inserire il testo alternativo quando un'immagine viene caricata sulla pagina web. Nella maggior parte dei casi, puoi anche modificare l'immagine caricata in seguito per aggiungere o modificare il testo alternativo.
Puoi aggiungere testo alternativo a qualsiasi immagine utilizzando il web design o lo strumento di gestione dei contenuti, come WordPress.
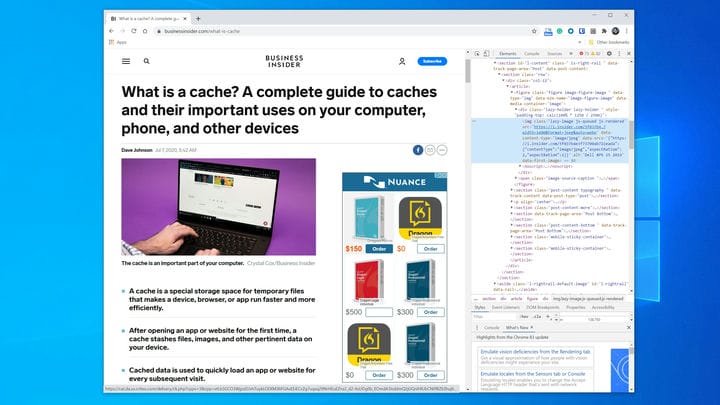
Quel testo alternativo viene quindi codificato nella pagina in HTML. Puoi vederlo in qualsiasi browser web utilizzando la funzione "Ispeziona" del tuo browser. Ad esempio, in Chrome, fai clic con il pulsante destro del mouse su un'immagine su una pagina Web e fai clic su "Ispeziona" dal menu a discesa. In Firefox, fai clic con il pulsante destro del mouse e scegli "Ispeziona elemento". In entrambi i casi, dovresti vedere apparire una finestra con l'HTML della pagina. Per l'immagine, dovresti vedere un tag HTML che dice "alt=" seguito dalla descrizione del testo alternativo.
Puoi utilizzare lo strumento Esamina in un browser come Chrome per vedere il testo alternativo associato a un'immagine in una pagina web.
Best practice per il testo alternativo
Gli esperti di ottimizzazione dei motori di ricerca (SEO) hanno molte indicazioni sulla progettazione di pagine Web e sugli elementi delle pagine Web come il testo alternativo. Puoi seguire intere lezioni su questo argomento. Ma in generale, ci sono alcune raccomandazioni di base che si possono fare sul testo alternativo. Ecco alcune indicazioni generali sulla formazione di un buon testo alternativo:
- La guida sulla lunghezza cambia di volta in volta, ma al momento dovresti mantenere il testo alternativo a meno di 100 caratteri, inclusi gli spazi.
- Descrivi l'immagine in modo chiaro, accurato e succinto.
- Non iniziare il testo alternativo con una frase come "Immagine di…" o "Foto di…" Descrivi solo cosa c'è nell'immagine.
- Non "riempire" il testo alternativo con parole chiave relative alla pagina web, ma sii il più specifico possibile. Questo aiuta sia il visitatore non vedente che ipovedente, nonché Google.