Начало работы с редактором движения – Android Studio 4
Android Studio 4.0 представляет собой довольно большое обновление для IDE и предлагает много возможностей для разработчиков. Пожалуй, самая захватывающая новая функция – «Редактор движения». Эта функция призвана помочь разработчикам создавать более привлекательные анимированные макеты. Это может значительно улучшить пользовательский интерфейс любого приложения, и теперь это значительно проще!
Также читайте: Введение в Jetpack Compose для быстрой разработки пользовательского интерфейса Android
Основы
Ранее для того, чтобы анимировать макет, вы должны были вручную изменить XML. Этот новый редактор значительно облегчает процесс, генерируя этот код для вас и позволяя вам обрабатывать фактический дизайн с помощью визуального редактора. По крайней мере, в теории!
Это Google, реализация не совсем интуитивно понятна
По сути, вы будете создавать разные версии макетов, просто перетаскивая элементы, которые вы определили в «базовом» макете. Затем вы создадите переходы, которые будут перемещать эти версии из первого расположения во второе и т.д.
Читайте также: Все последние новости и функции Android-разработчиков, о которых вам нужно знать!
Это, безусловно, облегчает жизнь и является приятным дополнением. Но, поскольку это Google, реализация не совсем интуитивно понятна, и некоторые ключевые функции в настоящее время отсутствуют. Надеемся, что это руководство поможет вам начать работу и поможет разобраться в новом инструменте.
Настройка
Для начала вам необходимо убедиться, что у вас есть Android Studio 4.0, которая теперь доступна на стабильном канале. Вам также необходимо убедиться, что вы используете следующую зависимость ConstraintLayout, поскольку MotionLayout является частью бета-версии макета ограничения.
implementation Или:
com.android.support.constraint:constraint-layout:2.0.0-beta1Затем вам нужно настроить новый файл ресурсов макета. Убедитесь, что для элемента Root установлено значение: androidx.constraintlayout.motion.widget.MotionLayout.
Также читайте: Android Studio учебник для начинающих
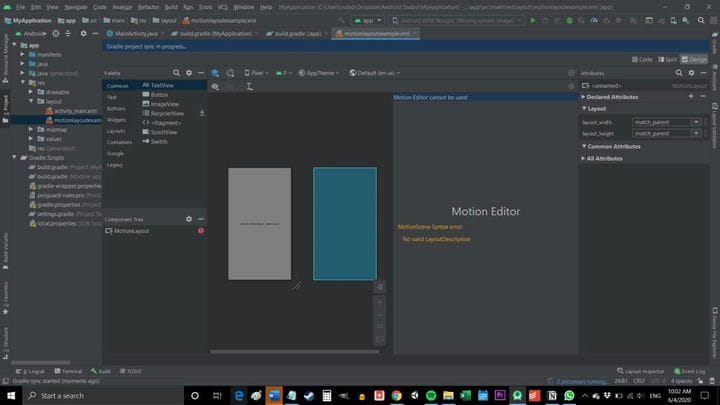
Как только он будет построен, вы попадете прямо в новый редактор Motion Editor!
В настоящий момент вы увидите сообщение о том, что Motion Editor не может быть использован и у вас есть ошибка синтаксиса MotionScene. Отличное начало!
Создание вашей первой MotionScene
Сначала нужно создать сцену движения.
Объект MotionScene описывает, как элементы будут анимироваться в MotionLayout. Чтобы определить этот объект, нам нужно создать еще один XML-файл в папке XML. Затем будут перечислены состояния макета, которые можно использовать, и способы их перемещения.
Кстати, некоторые другие IDE сделали бы это автоматически, когда вы впервые создали новый MotionLayout. Но я отвлекся!
К счастью, Android Studio делает это немного проще для нас. Просто щелкните красный восклицательный знак рядом с тем, где написано «MotionLayout» в дереве компонентов, и вам будет предложено создать новый файл MotionScene. Нажмите «Исправить», и он сгенерирует это от вашего имени и поместит в нужное место!
Автоматически сгенерированному файлу будет присвоено имя вашего файла макета с приложением «_scene.xml». Мой файл макета называется «motionlayoutexample», а моя сцена называется «motionlayoutexample_scene.xml».
Ваша сцена должна содержать следующий XML:
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">На данный момент виджет, к которому это относится, не существует, но мы исправим это дальше.
Вернитесь к макету движения и выберите представление кода. Я собираюсь опустить собственный пример Google здесь:
<android.support.constraint.motion.MotionLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/motionLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutDescription="@xml/motionlayoutexample_scene"
tools:showPaths="true">Обратите внимание, что я изменил файл MotionScene на свой собственный motionlayoutexample_scene. Этот макет просто показывает кнопку на экране с идентификатором «кнопка».
Досадно, что мне нужно было перезапустить Android Studio, прежде чем он подтвердит, что я правильно добавил layoutDescription. Попробуйте, если у вас есть проблемы!
Как только это будет сделано, вы сможете переключиться в режим конструктора и увидеть кучу новых элементов управления, с которыми вы можете поиграть. Вы также заметите, что в левом верхнем углу экрана есть кнопка!
Как оживить
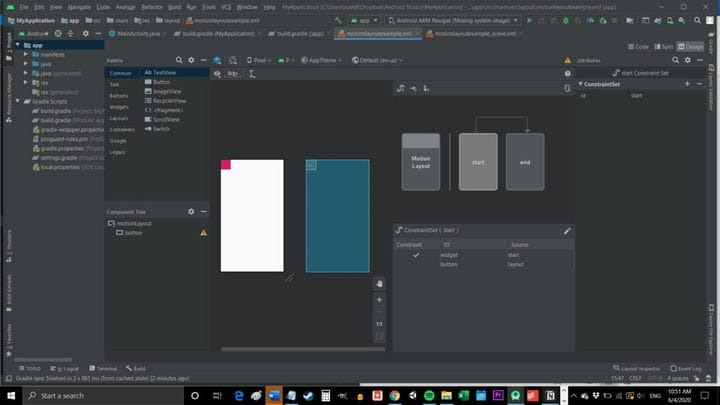
Элементы управления справа позволяют увидеть два состояния, которые может принимать макет: состояние «начало» и состояние «конец». Вы также увидите «базовое состояние», которое вы сейчас видите, именно так, как оно определено в вашей папке макета.
Android Studio фактически называет их «ConstraintSets». Значок в левом верхнем углу этого окна (который выглядит как два узла с небольшим зеленым плюсом внизу) позволит вам создать новое состояние. Следующий инструмент (стрелка) определяет новый переход между этими состояниями. Значок третьего пальца позволяет определить действия, которые запускают переходы и изменения состояния. Это называется обработчиком щелчка или пролистывания.
Проверьте XML-файл motionlayoutexample_scene, и вы увидите теги ограничений «Start» и «End», которые определяют эти два макета. Вы также найдете тег перехода, который сообщает Android, что между ними есть какой-то переход.
Вы можете выбрать любое из состояний, чтобы просмотреть их в редакторе слева.
Попробуем перейти в «конечное» состояние. С этим выбранным, вы собираетесь редактировать ограничения, чтобы разместить его в нижней части экрана.
Переключитесь назад и кнопка должна волшебным образом появиться сверху! Опять же, прошло немного времени, прежде чем Android Studio сыграла в мяч для меня. Но вы также можете добиться того же эффекта, отредактировав XML в вашей сцене с начальной позицией, установленной в первом ограничении, и конечной позицией во второй.
Вот как Google это сделал:
<ConstraintSet android:id="@+id/start">Чтобы просмотреть анимацию в действии, просто нажмите на сам переход (стрелка над двумя состояниями), затем нажмите кнопку воспроизведения. Теперь вы должны увидеть кнопку несколько раз скользить вниз по экрану! Вы также можете установить ключевые кадры таким образом для более продвинутой анимации.
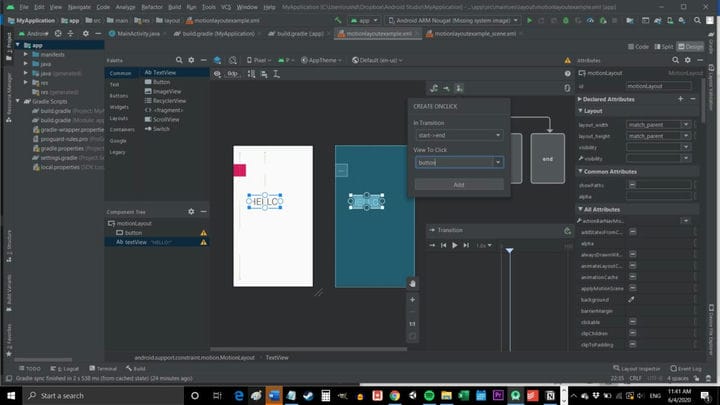
Наконец, решите, что вы хотите запустить эту анимацию, используя обработчик щелчка или пролистывания. Просто выберите переход для развертывания из первого раскрывающегося списка, а затем представление, в котором вы хотите зарегистрировать действие.
Куда пойти отсюда
Несмотря на то, что инструмент сейчас немного сложен и глючит, он, безусловно, имеет большой потенциал. И это еще не все!
Конечно, вы можете добавлять новые виды так же, как обычно, через редактор (убедитесь, что выбран Motion Layout по умолчанию). Вы также можете добавлять новые состояния и переходы между ними. Если вы хотите добавить пользовательские элементы в анимацию (например, изменение цвета), вы можете сделать это с помощью пользовательских атрибутов. Надеюсь, это будет встроено в собственно редактор в будущем.
Проверьте официальную документацию от Google для более подробной информации. Надеюсь, это введение познакомило вас с основами, и теперь у вас есть хорошее представление о том, что можно сделать с помощью нового редактора движения и как начать работу. Дайте нам знать, как вы поживаете в комментариях ниже!
Счастливого оживления!
Источник записи: https://www.androidauthority.com