Введение в XML для новых разработчиков Android – мощный язык разметки
Если вы заинтересованы в разработке Android, скорее всего, вам нужно будет изучить программирование.
В большинстве случаев это будет означать изучение Java или Kotlin, любой из которых официально поддерживается Android Studio, официальной «IDE» для разработки под Android от Google. Однако никто никогда не говорит об XML, и это может привести к путанице, когда вы впервые открываете новый проект и замечаете, что на самом деле существует два разных основных файла и два разных типа скриптов. Поэтому эта статья послужит вам введением в XML для разработки под Android.
есть вероятность, что вам также понадобится понимать этот язык разметки
Если вы не делаете игру с использованием Unity или Unreal, скорее всего, вам также понадобится понимать этот «язык разметки», чтобы определять макет. Если вы попытаетесь пропустить его, рано или поздно вы попадете в преграду.
Читайте дальше, чтобы узнать, что такое XML, зачем он вам нужен и с чего начать.
Базовое введение в XML и языки разметки
XML расшифровывается как Extensible Markup Language, что дает нам представление о том, что он делает.
Язык разметки немного отличается от языка программирования. В то время как язык программирования (C #, C ++, Java, Kotlin, Python, BASIC) позволит вам определять поведение, взаимодействия и условия; язык разметки используется больше для описания данных и, в данном случае, макетов. Языки программирования создают динамическое взаимодействие, тогда как языки разметки обычно обрабатывают такие вещи, как статические пользовательские интерфейсы.

- Языки разметки управляют данными представления.
- Языки сценариев являются посредниками между программами для генерации данных.
- Языки программирования преобразуют данные.
( См. Эту ветку .)
Несмотря на внешность, XML не является языком программирования.
Языки разметки управляют данными презентации
Другой пример языка разметки – HTML, который определяет внешний вид веб-сайта. HTML размещает изображения и текст на веб-сайте и устанавливает шрифт и цвет. Вы не можете создать компьютерную игру на HTML (в любом случае, не очень хорошо), поэтому вы можете обратиться к чему-то вроде JavaScript для более интерактивных элементов. Хотя JavaScript просто усложняет ситуацию, технически это язык сценариев!
Фактически, XML был первоначально представлен Консорциумом Всемирной паутины (W3C) для устранения присущих HTML ограничений. В частности, HTML не очень хорошо читается для компьютера, потому что он не объясняет, что на самом деле есть на странице .
Рассмотрим следующий пример, предоставленный разработчиком IBM :
<р> миссис. Мэри МакГун
Мэйн-стрит, 1401
Anytown, NC 34829
Здесь мы с вами знаем, что информация – это адрес, но все, что знает браузер или компьютер, – это где начинать новые строки. Вот где пригодится что-то вроде XML.
Вот как та же информация может выглядеть в XML:
Мэри
McGoon
Мейн-стрит, 1401
Anytown
NC </ state
34829
XML используется везде, где можно получить выгоду от добавления контекста к данным. Он используется в Интернете, чтобы сделать поиск более интеллектуальным и упростить обмен данными. XML фактически основан на Стандартном языке обобщенной разметки (SGML), который десятилетиями использовался издательской отраслью.
XML выполняет ту же функцию при разработке приложений для Android: описывает данные и вводит элементы.
В частности, XML устанавливает макет таких вещей, как кнопки и изображения, и определяет шрифт, цвет и любой текст, который отображается по умолчанию. Однако, чтобы заставить эти кнопки что- либо делать, вам нужно будет использовать язык программирования, такой как Java или Kotlin.
XML в разработке под Android
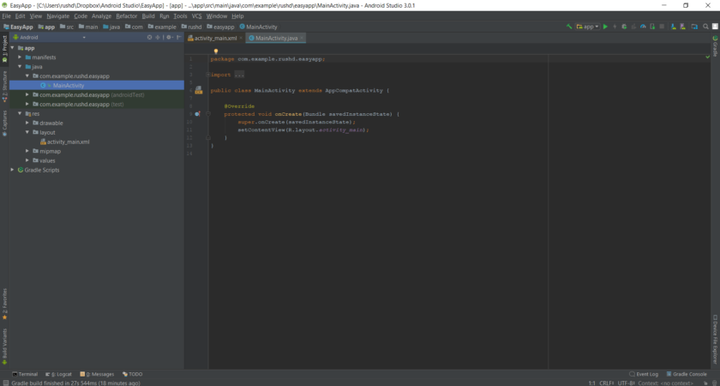
Когда вы создаете новый проект в Android Studio, вас встретит иерархия различных файлов и папок, что может быть немного пугающим для начинающих. Без сомнения, это довольно резкое введение в XML!
На данный момент вам просто нужно сосредоточиться на двух файлах: MainActivity.java и activity_main.xml.
Чтобы сделать жизнь немного проще, Android Studio обычно открывает оба этих файла сразу после загрузки.
Подробнее: Понимание синтаксиса Java
Вы также заметите, что в обоих этих файлах уже есть немного кода. Это называется «шаблонный код». Это код, который нужен почти каждой программе, поэтому Android Studio заполнит его за вас, чтобы сэкономить время.
Одна строка в MainActivity.java гласит:
setContentView (R.layout.acivivty_main)
Это означает, что активность, которую контролирует этот код Java, будет отображать файл activity_main.xml, и вы можете ссылаться на определенные элементы из него по мере продвижения.
С его помощью вы можете назначить любой XML-файл любому Java-файлу, и вы можете создать столько файлов, сколько захотите. Однако по умолчанию MainActivity.java всегда будет классом (файлом java), который Android загружает первым при запуске ваших программ.
Использование XML в вашем приложении для Android
Напомним, что XML описывает представления в ваших действиях, а Java сообщает им, как себя вести. Чтобы внести изменения в макет вашего приложения, у вас есть два основных варианта.
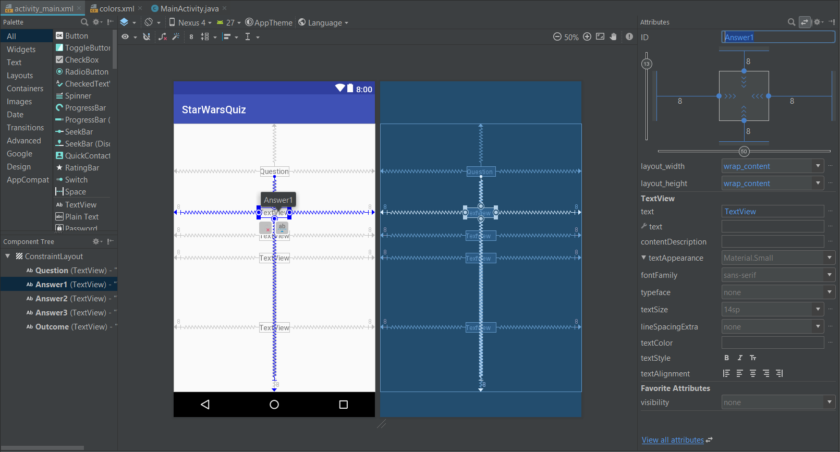
Первый – использовать представление «Дизайн». Откройте файл activity_main.xml в Android Studio и познакомьтесь с XML. Вы заметите, что внизу этого окна есть две вкладки: Дизайн и Текст. В текстовом представлении отображается фактический XML-код, а в представлении «Дизайн» можно вручную редактировать макет, перетаскивая элементы в визуализацию вашей деятельности.
XML-файлы также могут помочь в хранении строк. Начинающим проще использовать представление «Дизайн», хотя это может вызвать сложности. Во-первых, вы столкнетесь с ограничениями XML на ранней стадии, когда дизайнер откажется разрешить вам размещать элементы в определенных местах. Не зная почему, это может превратить разработку вашего приложения в разочарование!
В то же время лучшее понимание XML также поможет, когда дело доходит до обработки кода. В противном случае вы можете оказаться в тупике, когда дело доходит до таких вещей, как поиск идентификатора представления или запоминание того, с каким видом представления вы работаете.
Это является также возможным видом «Instantiate» во время выполнения из вашего кода, но это может быть сложно манипулировать, если вы создаете сложный UX.
XML вне файлов макета
Иногда XML будет использоваться для описания типов данных, отличных от представлений в ваших приложениях; действует как своего рода индекс, на который может ссылаться ваш код. Так, например, большинство приложений определяют свои цветовые палитры, а это означает, что вам нужно отредактировать только один файл, если вы хотите изменить внешний вид всего приложения.
Вы можете найти эту информацию в файле colors.xml, расположенном в app> resources> values> colors.xml, который содержит теги, которые присваивают разные имена различным цветовым кодам:
<color name = “colorPrimary”> # 008577
Затем вы можете впоследствии ссылаться на этот тег в своем коде Java или XML, чтобы ссылаться на этот конкретный оттенок.
Другое альтернативное использование XML – в манифесте Android (AndroidManifest.xml ). Он содержит много данных, описывающих ваше приложение, таких как метка (имя приложения), значок и инструкции о том, какие действия загружать в первую очередь. Это помогает программам запуска правильно отображать приложение на рабочем столе, а также используется в магазинах приложений.
Начало работы с XML-кодом для Android
В большинстве случаев для определения макетов вы будете использовать XML. Хотя мы не будем углубляться в это введение в XML для Android, давайте рассмотрим некоторые основы, которые помогут вам начать работу.
Синтаксис
Помимо того, что XML является еще одним языком разметки, у XML есть еще кое-что общее с HTML, так это использование тегов.
XML в основном использует теги для введения элементов в макет, будь то представления или группы представлений. Представление – это, по сути, любой из виджетов, составляющих типичное служебное приложение. Примеры включают изображения (ImageViews), текст (TextView), редактируемые текстовые поля (EditText), веб-страницы (WebViews) и кнопки (err, Button).
Вы начнете с использования угловых скобок, чтобы открыть раздел, затем представите представление, а затем установите все параметры. Некоторые из этих параметров будут обязательными, а другие – необязательными.
Управление представлениями и группами просмотра
Как вы уже догадались, ViewGroup – это группа этих представлений. Они также называются макетами и служат иерархическим расположением представлений. Например, линейный макет размещает всех своих дочерних элементов в линейном вертикальном или горизонтальном расположении. Между тем, ConstraintLayout позволит вам определять позиции представлений по их отношениям с другими представлениями в макете и границами действия. Таким образом, виды могут сохранять свое относительное положение, даже если размеры устройства меняются.
Некоторые представления также могут быть группами представлений, например RecyclerView, который упорядочивает другие представления в прокручиваемом списке.
Например, если вы откроете файл activity_main.xml в самом начале, вы увидите, что он уже заполнен некоторым кодом. Это простой TextView, который традиционно показывает слова «Hello World». Если мы посмотрим на это, это может дать нам некоторое представление о том, как используется XML:
<android.support.constraint.ConstraintLayout xmlns: android = “http://schemas.android.com/apk/res/android“
xmlns: app = “http://schemas.android.com/apk/res-auto“
xmlns: tools = »http://schemas.android.com/tools»
android: layout_width = «match_parent»
android: layout_height = «match_parent»
tools: context = ». MainActivity»>
<EditText
android: layout_width = “328dp”
android: layout_height = “402dp”
android: text = “Hello World!”
android: id = “@ + id / text”
app: layout_constraintBottom_toBottomOf = “parent”
app: layout_constraintLeft_toLeftOf = “parent”
app: layout_constraintRight_toRightOf = “родительское”
приложение: layout_constraintTop_toTopOf = “parent” />
Итак, в основном, он начинается с открытия макета ограничения и сообщения ему «match_parent», что означает, что он заполнит тот же размер, что и родительский макет. В этом случае родителя нет, поэтому действие становится значением по умолчанию. Все параметры устанавливаются перед закрывающей угловой скобкой.
Затем он вводит EditText и устанавливает такие параметры, как ширина, высота, отображаемый текст, идентификатор и положение. ID – это то, что мы будем использовать для ссылки на этот EditText впоследствии в нашем коде Java, если мы захотим изменить то, что он показывает. Поскольку мы используем ConstraintLayout, нам нужно управлять макетом, привязывая его к чему-то другому.
Давайте использовать верх, низ и стороны «родителя», которым является ConstraintLayout. Теперь View перемещается между этими четырьмя точками и поэтому удобно расположится в точке посередине. Если вы переключитесь в представление «Дизайн», вы сможете увидеть это в действии, обозначенное маленькими белыми стрелками.
Пример макета ограничения с использованием нескольких представлений
Обратите внимание, что мы заканчиваем этот раздел закрывающим тегом: косая черта, за которой следует имя и закрывающая угловая скобка. Это говорит Android, что мы закончили разговор об EditText.
После этого нам также нужно создать закрывающий тег, чтобы закрыть ConstraintLayout ViewGroup. Теперь мы могли бы представить новый тип макета или использовать вложенные макеты, добавив новый тег ViewGroup внутри тегов ConstraintLayout.
Заключительные комментарии
На самом деле XML чрезвычайно прост и следует лишь нескольким установленным правилам. Основная сложность заключается в изучении всех различных представлений и всех различных свойств, которые необходимо определить каждому. К счастью, вы можете найти много этой информации в Интернете или просто использовать представление дизайна, чтобы поэкспериментировать и посмотреть, как должен выглядеть код.
Возможно, вы сейчас бьетесь головой о стену, думая, что есть «еще одна вещь, которую нужно выучить», но как только вы освоите ее, это действительно сделает вашу жизнь намного проще.
«Технически» это может не быть язык программирования, но многие люди все равно описывают его как таковой. Итак, теперь, когда вы прочитали наше введение в XML, вы можете утверждать, что действительно знаете два новых языка!
Пример макета ограничения с использованием кнопки
Источник записи: https://www.androidauthority.com