Was ist Alt-Text? So verwenden Sie das Seitenelement für Bilder
- Alt-Text ist ein wesentliches Element des Webseitendesigns. Es ist eine kurze Textbeschreibung eines Bildes auf der Seite.
- Alt-Text wird von Zugänglichkeitstools verwendet, um blinden oder sehbehinderten Besuchern und Suchmaschinen Bildbeschreibungen vorzulesen, um das Ranking von Webseiten zu verbessern.
- Sie können Alt-Text auf jeder Webseite sehen, indem Sie den HTML-Code der Seite überprüfen.
Alt-Text ist eine Komponente im Webseitendesign. Genauer gesagt handelt es sich um einen Ausdruck oder Satz, der ein Bild auf der Seite beschreibt.
Im modernen Webseitendesign wird Alt-Text den meisten Benutzern nicht angezeigt, wird jedoch als wesentlicher Bestandteil eines guten Webdesigns angesehen, und jedes Bild auf einer Seite sollte mit Alt-Text verknüpft sein.
Der Zweck von Alt-Text
Alt-Text dient zwei Hauptzwecken. Es wird von Barrierefreiheits-Tools zum Bildschirmlesen verwendet, um Beschreibungen von Bildern laut vorzulesen für Benutzer, die blind oder sehbehindert sind oder zusätzliche Hilfe benötigen, um Inhalte auf der Seite zu sehen. Ein guter Alt-Text ist für diese Benutzer unerlässlich, um eine zufriedenstellende Erfahrung auf der Webseite zu haben.
Es wird auch von Google und anderen Suchmaschinen verwendet, um den Inhalt des Bildes zu verstehen, was dazu verwendet werden kann, die Webseite in den Suchergebnissen besser einzustufen.
So fügen Sie Alt-Text zu einem Bild hinzu und sehen es in HTML
Das Hinzufügen von Alt-Text variiert je nach Webdesign oder Content-Management-System, das zum Erstellen der Webseite verwendet wird. Im Allgemeinen bietet das Tool ein Feld zur Eingabe des Alt-Textes, wenn ein Bild auf die Webseite hochgeladen wird. In den meisten Fällen können Sie das hochgeladene Bild auch nachträglich bearbeiten, um den Alt-Text hinzuzufügen oder zu ändern.
Sie können Alt-Text zu jedem Bild hinzufügen, indem Sie das Webdesign- oder Content-Management-Tool wie WordPress verwenden.
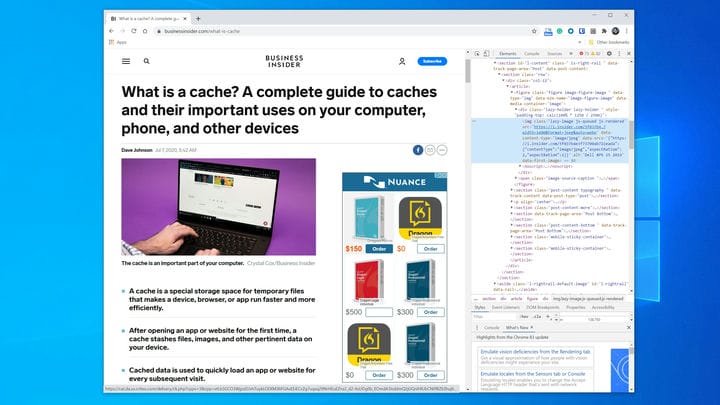
Dieser Alt-Text wird dann auf der Seite in HTML kodiert. Sie können dies in jedem Webbrowser mit der „Untersuchen”-Funktion Ihres Browsers sehen. Klicken Sie beispielsweise in Chrome mit der rechten Maustaste auf ein Bild auf einer Webseite und klicken Sie im Dropdown-Menü auf „Inspizieren”. Klicken Sie in Firefox mit der rechten Maustaste und wählen Sie „Inspect Element”. In beiden Fällen sollte ein Fenster mit dem HTML der Seite erscheinen. Für das Bild sollten Sie ein HTML-Tag sehen, das „alt=” gefolgt von der Alt-Textbeschreibung enthält.
Sie können das Inspect-Tool in einem Browser wie Chrome verwenden, um den Alt-Text anzuzeigen, der mit einem Bild auf einer Webseite verknüpft ist.
Best Practices für Alt-Text
Experten für Suchmaschinenoptimierung (SEO) haben viele Anleitungen zum Webseitendesign und zu Webseitenelementen wie Alt-Text. Sie können ganze Kurse zu diesem Thema belegen. Aber im Allgemeinen gibt es ein paar grundlegende Empfehlungen, die man zu Alt-Text machen kann. Hier ist eine grobe Anleitung zum Erstellen von gutem Alt-Text:
- Die Anleitung zur Länge ändert sich von Zeit zu Zeit, aber derzeit sollten Sie Alt-Text mit weniger als 100 Zeichen, einschließlich Leerzeichen, belassen.
- Beschreiben Sie das Bild klar, genau und prägnant.
- Beginnen Sie den Alt-Text nicht mit einem Satz wie „Bild von …” oder „Foto von …”. Beschreiben Sie einfach, was auf dem Bild zu sehen ist.
- Füllen Sie den Alt-Text nicht mit Schlüsselwörtern, die sich auf die Webseite beziehen, sondern seien Sie so spezifisch wie möglich. Das hilft sowohl dem blinden und sehbehinderten Besucher als auch Google.