Mis on alternatiivtekst? Lehekülje elemendi kasutamine piltide jaoks
- Alternatiivne tekst on veebilehe kujunduse oluline element. See on lehel oleva pildi lühike tekstikirjeldus.
- Hõlbustustööriistad kasutavad alternatiivset teksti, et lugeda ette piltide kirjeldusi pimedatele või vaegnägijatele ning otsingumootorid, et parandada veebilehtede asetust.
- Saate näha alternatiivteksti igal veebilehel, kui uurite lehe HTML-i.
Asendustekst on veebilehe kujunduse komponent. Täpsemalt on see fraas või lause, mis kirjeldab lehel olevat pilti.
Kaasaegses veebilehe kujunduses alternatiivset teksti enamikule kasutajatele ei kuvata, kuid seda peetakse hea veebikujunduse oluliseks osaks ja iga lehe kujutisega peaks olema seotud alternatiivtekst.
Altteksti eesmärk
Alt tekstil on kaks peamist eesmärki. Seda kasutavad ekraanilugemise juurdepääsetavuse tööriistad, et lugeda ette piltide kirjeldusi pimedatele, vaegnägijatele või kasutajatele, kes vajavad lehe sisu nägemiseks lisaabi. Hea alternatiivtekst on nende kasutajate jaoks hädavajalik, et veebilehel oleks rahuldav kasutuskogemus.
Seda kasutavad ka Google ja teised otsingumootorid pildi sisu mõistmiseks, mille abil saab veebilehte otsingutulemustes paremini järjestada.
Kuidas lisada pildile alternatiivteksti ja näha seda HTML-is
Alternatiivse teksti lisamine sõltub veebikujundusest või sisuhaldussüsteemist, mida veebilehe koostamiseks kasutatakse. Üldiselt pakub tööriist pildi veebilehele üleslaadimisel välja alternatiivteksti sisestamiseks. Enamikul juhtudel saate altteksti lisamiseks või muutmiseks üleslaaditud pilti ka hiljem redigeerida.
Saate lisada igale pildile alternatiivteksti, kasutades veebidisaini või sisuhaldustööriista, näiteks WordPressi.
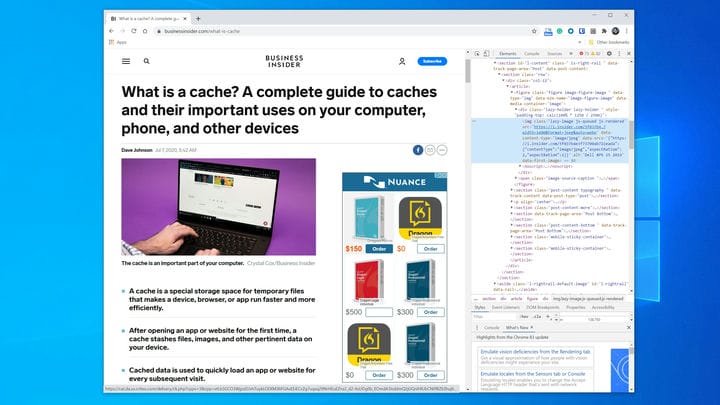
Seejärel kodeeritakse see alternatiivtekst lehele HTML-i. Seda näete mis tahes veebibrauseris, kasutades oma brauseri funktsiooni „Inspekteerimine". Näiteks Chrome'is paremklõpsake veebilehel oleval pildil ja klõpsake rippmenüüs käsku „Inspekteeri”. Firefoxis paremklõpsake ja valige "Inspect Element". Mõlemal juhul peaksite nägema lehe HTML-koodiga akent. Pildi puhul peaksite nägema HTML-märgendit, mis ütleb "alt=", millele järgneb alt-teksti kirjeldus.
Saate kasutada veebilehel pildiga seotud alternatiivteksti vaatamiseks brauseris (nt Chrome) tööriista Kontrolli.
Alternatiivse teksti parimad tavad
Otsingumootori optimeerimise (SEO) ekspertidel on veebilehe kujunduse ja veebilehe elementide (nt alternatiivtekst) kohta palju juhiseid. Sellel teemal võite võtta terveid tunde. Kuid üldiselt on alternatiivteksti kohta mõned põhisoovitused. Siin on mõned üldised juhised hea alternatiivteksti moodustamiseks:
- Juhised pikkuse kohta muutuvad aeg-ajalt, kuid praegu peaksite hoidma alternatiivteksti alla 100 tähemärgi, sealhulgas tühikud.
- Kirjeldage pilti selgelt, täpselt ja lühidalt.
- Ärge alustage alternatiivteksti fraasiga "Pilt …" või "Foto …". Lihtsalt kirjeldage, mis pildil on.
- Ärge "toppige" alternatiivteksti veebilehega seotud märksõnadega, vaid olge võimalikult konkreetne. See aitab nii pimedat ja vaegnägijat külastajat kui ka Google'it.