Jetpack Compose: введение
На Android Dev Summit 2019 компания Google объявила, что Jetpack Compose войдет в Canary-версию Android Studio 4.0.
Jetpack Compose может изменить способ разработки пользовательского интерфейса Android.
Jetpack Compose – это новый инструмент для разработки пользовательских интерфейсов приложений Android, который может изменить способ обработки макетов на разных устройствах. Цель состоит в том, чтобы ускорить разработку, уменьшить объем кода и, в конечном итоге, создать более элегантные и интуитивно понятные пользовательские интерфейсы. Мы готовы за все это!
Также читайте: Руководство по Android Studio для начинающих.
Но действительно ли Jetpack Compose полезен? Или это просто еще один запутанный слой над бесчисленными рабочими процессами и методами, которые уже являются частью разработки Android? Давайте углубимся в то, что он может делать и как его использовать.
Что такое Jetpack Compose?
Jetpack Compose – это декларативная реактивная система пользовательского интерфейса. Он полностью устраняет необходимость в XML-макетах, что потенциально является большим преимуществом для новых разработчиков, пытающихся с головой окунуться в новые проекты Android.
Вместо этого разработчики будут вызывать функции Jetpack Compose для определения элементов, а компилятор сделает все остальное.
Это означает, что вы фактически будете использовать ряд функций (называемых компонуемыми функциями) для программного описания пользовательского интерфейса. Для этого вы аннотируете функции тегом @Composable. На самом деле этот тег сообщает компилятору создать для вас весь шаблонный код, что экономит время, а также сохраняет наш код чистым и читаемым.
Однако функции не будут помещены в поток вашего кода (что было бы неплохо). Вместо этого вы создадите шаблон Compose Activity. Здесь вы можете начать добавлять свои элементы.
Привет, мир и не только с Jetpack Compose
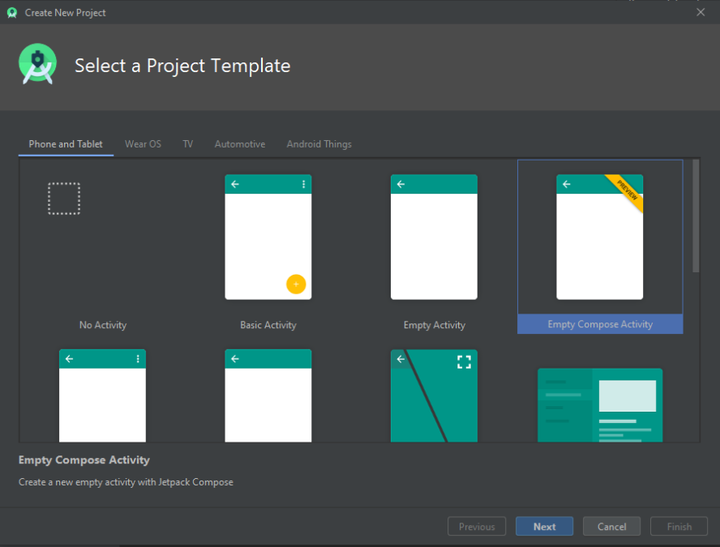
Если вы хотите попробовать Jetpack Compose для Android прямо сейчас, вы можете получить его через сборку Canary для Android Studio здесь. Имейте в виду, что это предварительная версия программного обеспечения, поэтому со временем она может измениться. Теперь либо запустите новый проект Jetpack Compose, либо добавьте поддержку Compose в существующий.
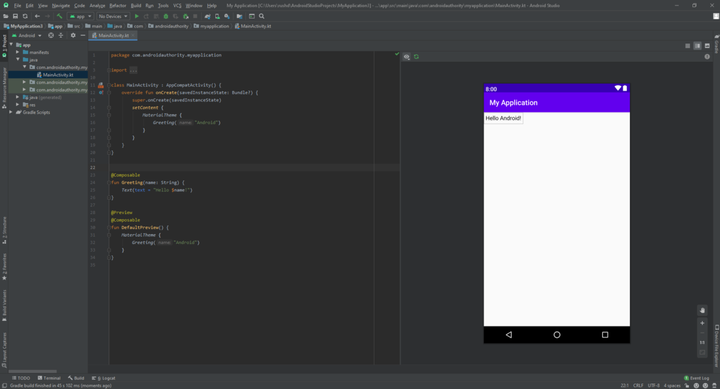
Замечательная функция Compose – это возможность предварительно просматривать изменения в вашем приложении в реальном времени. Это означает, что нет необходимости создавать APK и устанавливать его на устройстве / эмуляторе. Просто добавьте второй тег @Preview к любым функциям, которые принимают параметры, и вы увидите, что вы создали справа.
Когда вы создаете новое действие, оно будет показывать образец кода, отображающего текст на экране. Это выглядит так:
setContent {
Text("Hello world!")
}В этом примере блок setContent настраивает макет действия, и там у нас есть простой блок текста.
Далее в примере показано, как вы используете составную функцию с аннотацией @Composable. Это выглядит так:
@ComposableТеперь вы можете вызвать эту функцию (только в рамках других составляемых функций), чтобы изменить имя на этикетке.
Становиться красивым
Хотя это не совсем пользовательский интерфейс – это просто кусок текста.
Если мы хотим пойти дальше и превратить это во что-то более привлекательное, нам потребуются некоторые дополнительные функции. К счастью, есть хороший выбор.
Одним из примеров является функция Column(), которая размещает отдельные элементы в макете столбца. Как и следовало ожидать, вы также можете использовать строки, чтобы начать создавать более сложные макеты кнопок и текста.
Чтобы добавить кнопку, сделайте что-то вроде этого:
Button ( text = "Button1",
onClick = { ContainedButtonStyle () даст вам что – то, напоминающее материал дизайн.
Графика добавляется просто с помощью DrawImage (). HeightSpacer позволит вам разделить элементы с небольшим промежутком. И есть различные инструменты для заполнения и выравнивания различных элементов.
Это ни в коем случае не претендует на роль полного руководства. Для получения более подробного руководства ознакомьтесь с собственной документацией Google. Однако, как вы можете видеть, Compose позволяет относительно просто приступить к созданию базового пользовательского интерфейса и применению простой логики.
Заключительные мысли
Итак, это вкратце Compose. Что мы с этим понимаем?
JetPack Compose разработан для обеспечения обратной совместимости и работы с вашими существующими приложениями с минимальными изменениями. Это означает, что он будет работать с существующими представлениями, и вы можете выбирать элементы для использования из него.
Это замечательно в теории, но, к сожалению, еще предстоит проделать некоторую работу, если это будет полностью правдой. Во-первых, compose предназначен только для Kotlin, что будет неудобно для тех, кто с ним не знаком (это еще одна причина для перехода, если вы еще этого не сделали!). Это также означает, что вы не всегда сможете так быстро интегрировать его в существующие проекты.
Также стоит отметить, что Compose не создает представления, а скорее рисует прямо на холсте, используя drawRec () для таких вещей, как кнопки. Так что это может немного запутаться!
И здесь новичков могут запутать. Представьте, что вы впервые пытаетесь изучить Android, перепроектируя приложение. Теперь вам нужно не только разобраться, что такое Kotlin, XML и Android SDK, но также нужно понять, какое место во всем этом занимает Compose. С таким множеством различных инструментов и подходов разработка Android, безусловно, может стать чрезмерно фрагментированной и сложной.
Но с учетом сказанного, я определенно вижу привлекательность возможности быстро создать пользовательский интерфейс, чтобы опробовать небольшой код, который я написал, – и Compose определенно делает это немного быстрее и проще. Разработчикам, которые любят возиться, это предложение может показаться привлекательным.
Разработка под Android может стать чрезмерно фрагментированной и сложной.
Сообщите нам в комментариях, что вы делаете с Jetpack Compose и хотите ли вы увидеть полное руководство в будущем. Точно так же не забудьте кричать, если вам нужен полный учебник. Мы обязательно сообщим вам, как только он станет стабильным.
Источник записи: https://www.androidauthority.com