O que é texto alternativo? Como usar o elemento de página para imagens
- O texto alternativo é um elemento essencial do design de páginas da web. É uma breve descrição de texto de uma imagem na página.
- O texto alternativo é usado por ferramentas de acessibilidade para ler descrições de imagens em voz alta para visitantes cegos ou com deficiência visual e mecanismos de pesquisa para melhor classificação da página da web.
- Você pode ver o texto alternativo em qualquer página da Web inspecionando o HTML da página.
O texto alternativo é um componente no design de páginas da web. Especificamente, é uma frase ou sentença que descreve uma imagem na página.
No design moderno de páginas da Web, o texto alternativo não é exibido para a maioria dos usuários, mas é considerado uma parte essencial do bom design da Web, e cada imagem em uma página deve ter um texto alternativo associado a ela.
O objetivo do texto alternativo
O texto alternativo serve a dois propósitos principais. Ele é usado por ferramentas de acessibilidade de leitura de tela para ler em voz alta descrições de imagens para usuários cegos, deficientes visuais ou que precisam de ajuda adicional para ver o conteúdo da página. Um bom texto alternativo é essencial para que esses usuários tenham uma experiência satisfatória na página da web.
Ele também é usado pelo Google e outros mecanismos de pesquisa para entender o conteúdo da imagem, que pode ser usado para classificar melhor a página da web nos resultados de pesquisa.
Como adicionar texto alternativo a uma imagem e vê-lo em HTML
A adição de texto alternativo varia dependendo do design da web ou do sistema de gerenciamento de conteúdo usado para criar a página da web. Em geral, a ferramenta fornecerá um campo para inserir o texto alternativo quando uma imagem for carregada na página da web. Na maioria dos casos, você também pode editar a imagem enviada posteriormente para adicionar ou modificar o texto alternativo.
Você pode adicionar texto alternativo a qualquer imagem usando a ferramenta de web design ou gerenciamento de conteúdo, como o WordPress.
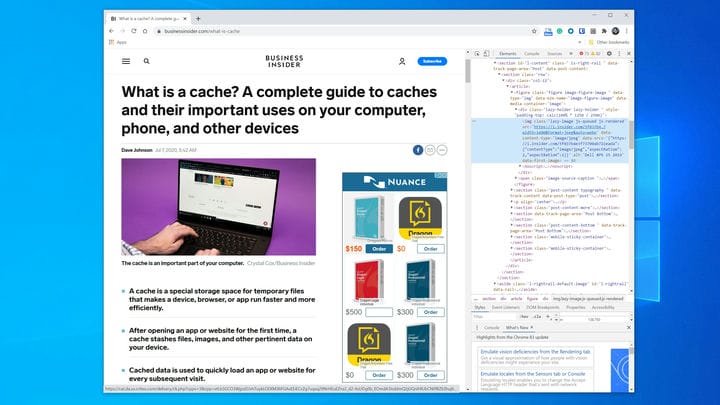
Esse texto alternativo é codificado na página em HTML. Você pode ver isso em qualquer navegador da Web usando o recurso “Inspecionar" do seu navegador. Por exemplo, no Chrome, clique com o botão direito do mouse em uma imagem em uma página da Web e clique em “Inspecionar” no menu suspenso. No Firefox, clique com o botão direito do mouse e escolha “Inspecionar elemento”. Em ambos os casos, você deverá ver uma janela com o HTML da página. Para a imagem, você deve ver uma tag HTML que diz “alt=" seguido pela descrição do texto alternativo.
Você pode usar a ferramenta Inspecionar em um navegador como o Chrome para ver o texto alternativo associado a uma imagem em uma página da web.
Práticas recomendadas de texto alternativo
Os especialistas em Search Engine Optimization (SEO) têm muitas orientações sobre design de páginas da Web e elementos de páginas da Web, como texto alternativo. Você pode ter aulas inteiras sobre este tópico. Mas, em geral, existem algumas recomendações básicas que podem ser feitas sobre o texto alternativo. Aqui estão algumas orientações gerais sobre como formar um bom texto alternativo:
- A orientação sobre o comprimento muda de tempos em tempos, mas atualmente, você deve manter o texto alternativo com menos de 100 caracteres, incluindo espaços.
- Descreva a imagem de forma clara, precisa e sucinta.
- Não comece o texto alternativo com uma frase como “Imagem de…” ou “Foto de…” Apenas descreva o que está na imagem.
- Não encha o texto alternativo com palavras-chave relacionadas à página da web, mas seja o mais específico possível. Isso ajuda o visitante cego e com deficiência visual, bem como o Google.